Embedded Browser full feature breakdown
myViewBoard's Embedded Browser allows you to navigate the web right within the myViewBoard canvas. This built-in web browser allows myViewBoard host to access to internet sites without leaving the myViewBoard app.
Basic web navigation
Window controls
 Close Close |
Close the browser. Note that this closes all the tabs in the browser. |
 Maximize Maximize |
Sets the browser to fill the entire myViewBoard canvas area. Press again to restore back to the browser's previous size. |
 Minimize Minimize |
Hides the browser from view, but still keeps all active web pages open. To view the browser again, press the embedded browser icon on the main toolbar. |
Navigation bar
The navigation bar displays the URL of the web page in the current tab. This bar also functions as a search bar. Search by inputting keywords and pressing 
Enter key.
Windows
 Go Back Go Back |
Go to the previous web page. |
 Go Forward Go Forward |
Go to the next web page. |
|
|
Refreshes the web page. |
 Home Home |
Returns to the homepage |
 Keyboard Keyboard |
Displays an on-screen keyboard. Only available when a physical keyboard is not available on a touch screen. |
 New Tab New Tab |
Opens a new tab. |
Android & iOS
 Go Back Go Back |
Go to the previous web page. |
 Go Forward Go Forward |
Go to the next web page. |
|
|
Refreshes the web page. |
 Home Home |
Returns to the homepage |
 New Tab New Tab |
Opens a new tab. |
Bookmarks
The homepage contains predefined Bookmark tiles. myViewBoard provides a default set of tiles (Recommended Bookmarks), which depend on the theme selected for myViewBoard.
Inserting text onto the canvas
Add text from any web page you are browsing within the Embedded Browser onto the canvas.
Windows
- Visit a web page.
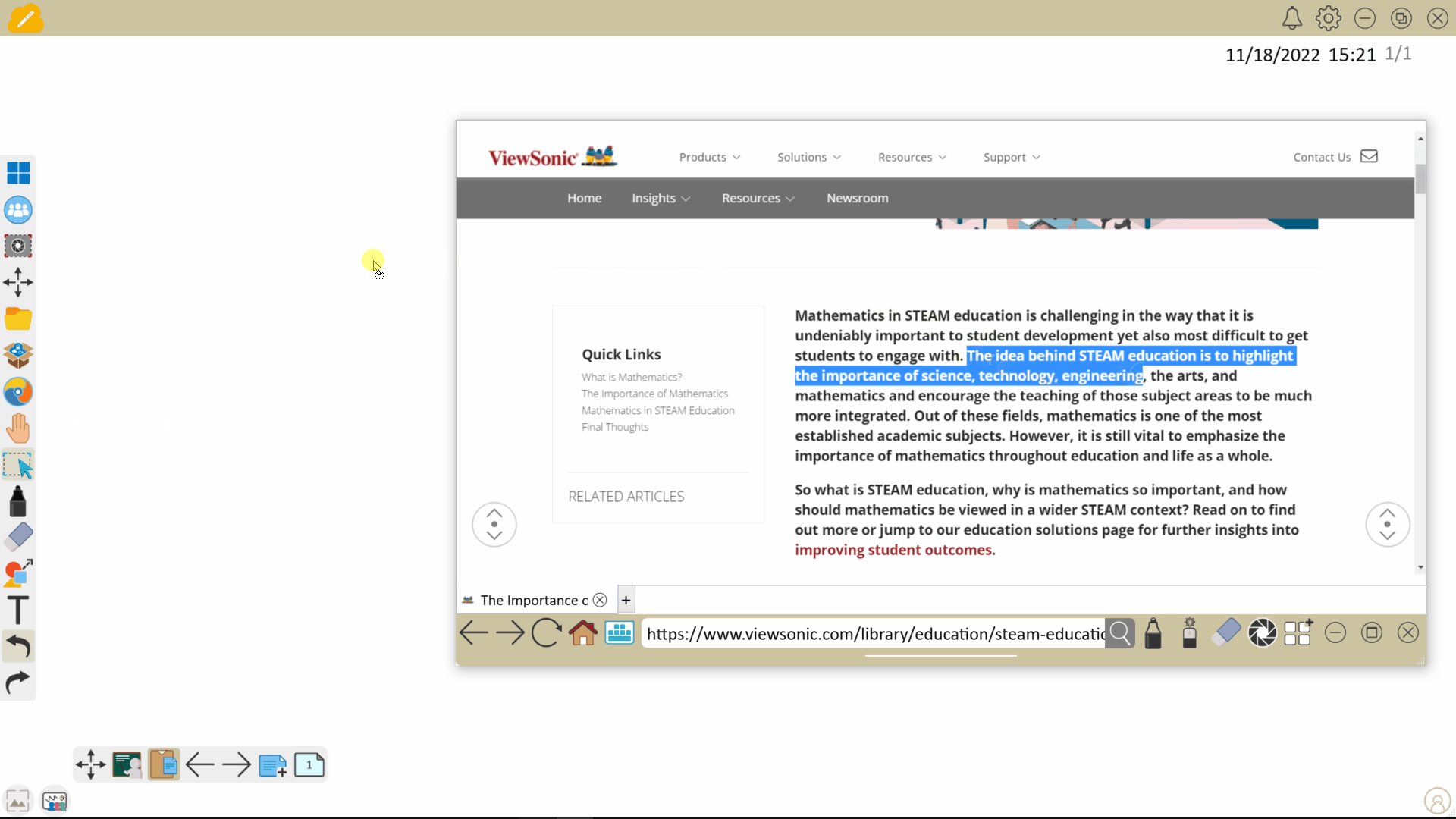
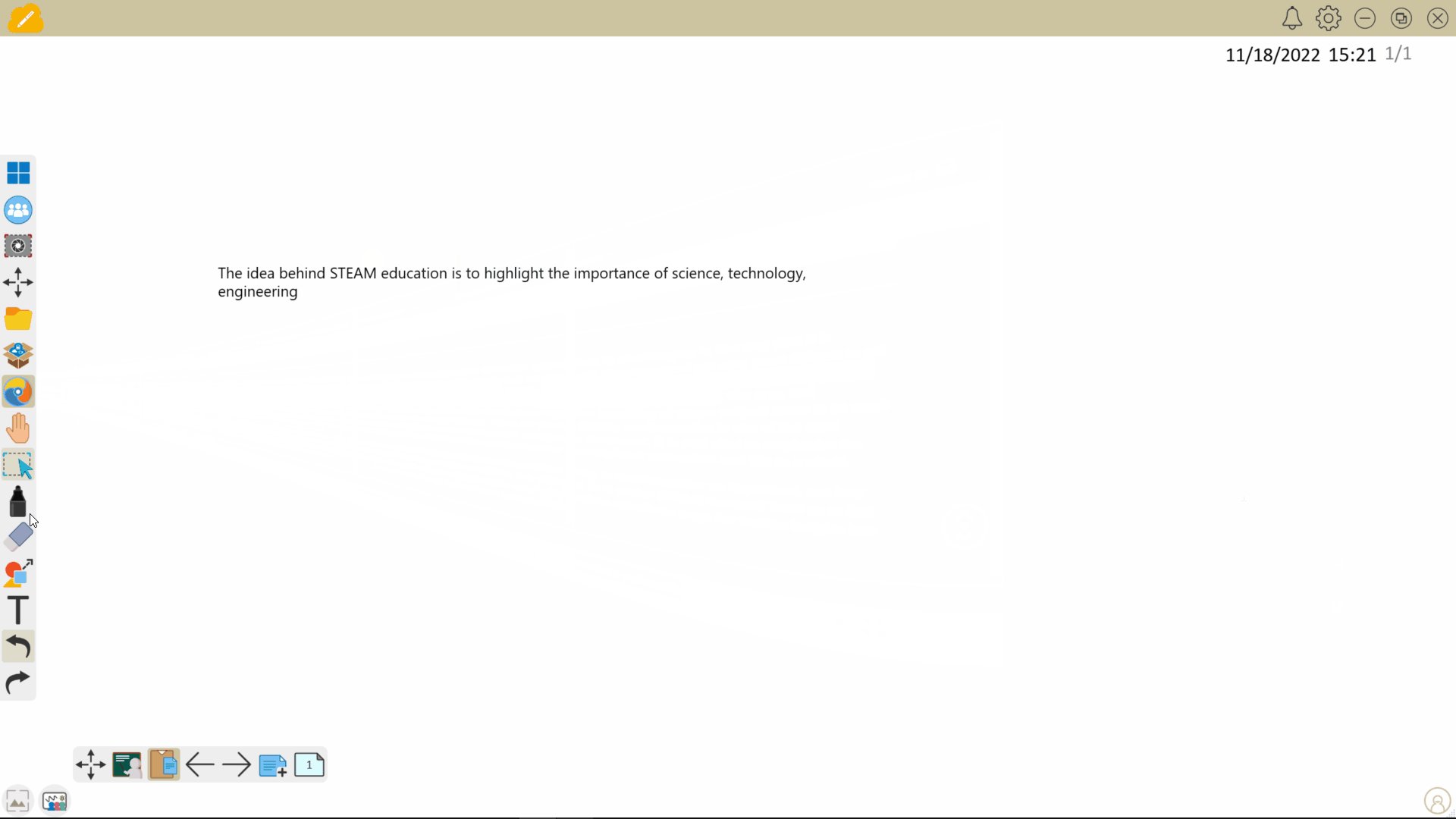
- Highlight text from a web page.
- Drag the highlighted text onto the canvas.
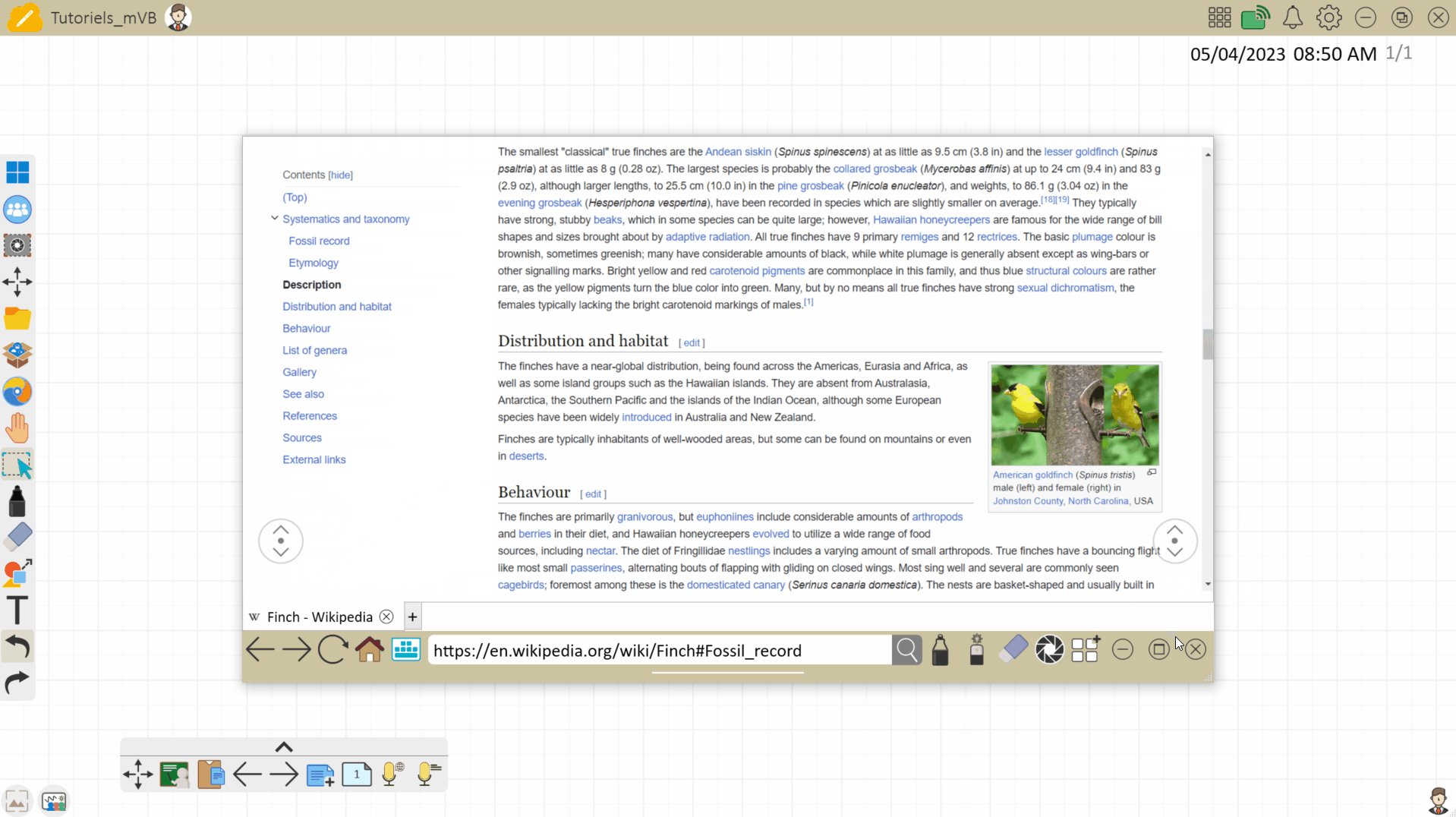
 Example of highlighting text and press and dragging the text from the Embedded Browser onto the canvas.
Example of highlighting text and press and dragging the text from the Embedded Browser onto the canvas.
Inserting images onto the canvas
Add images from any web page you are browsing within the Embedded Browser onto the canvas.
Windows
- Visit a web page.
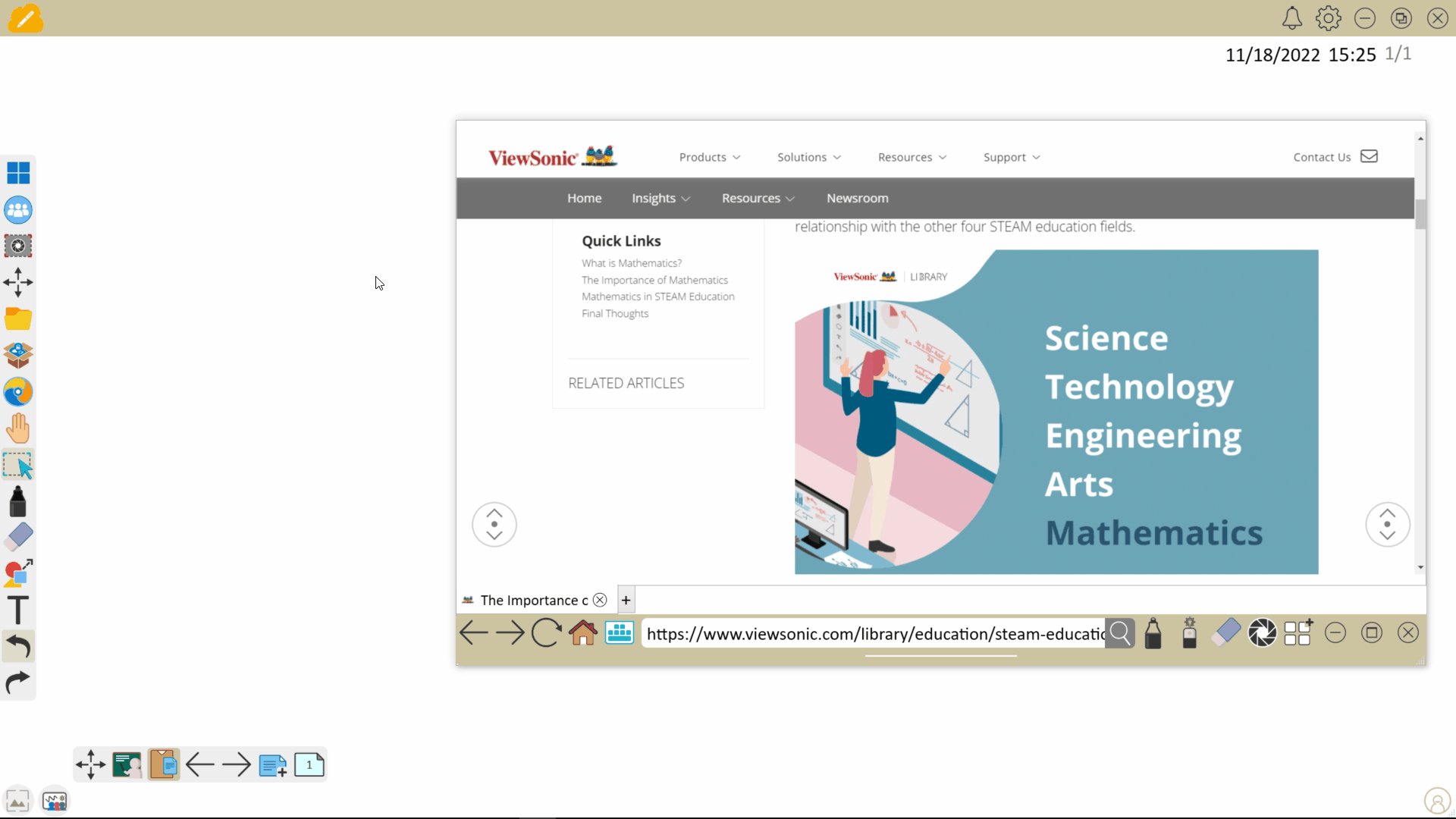
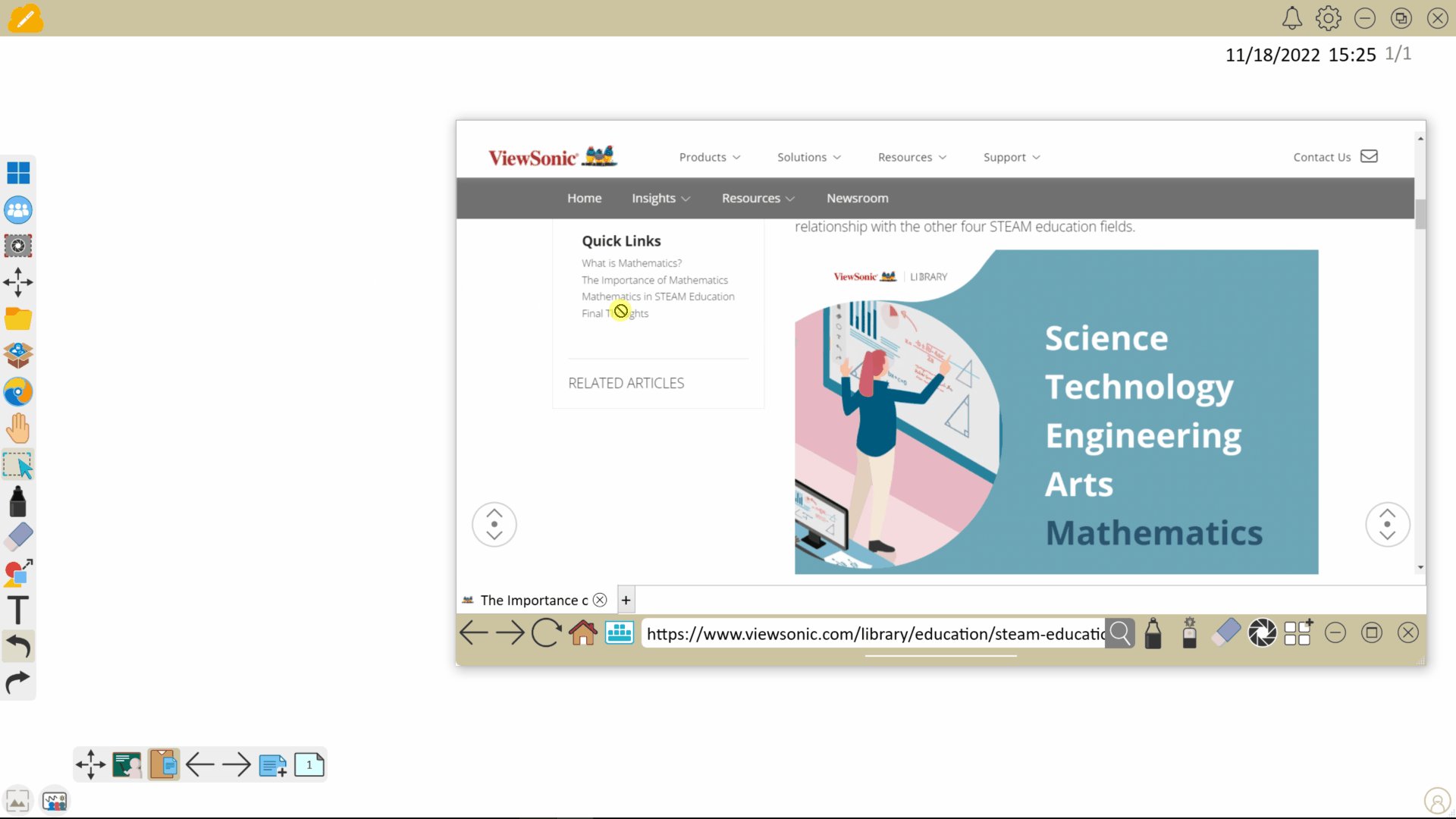
- Identify an image you want to add to the canvas.
- Click and drag the image onto the canvas.
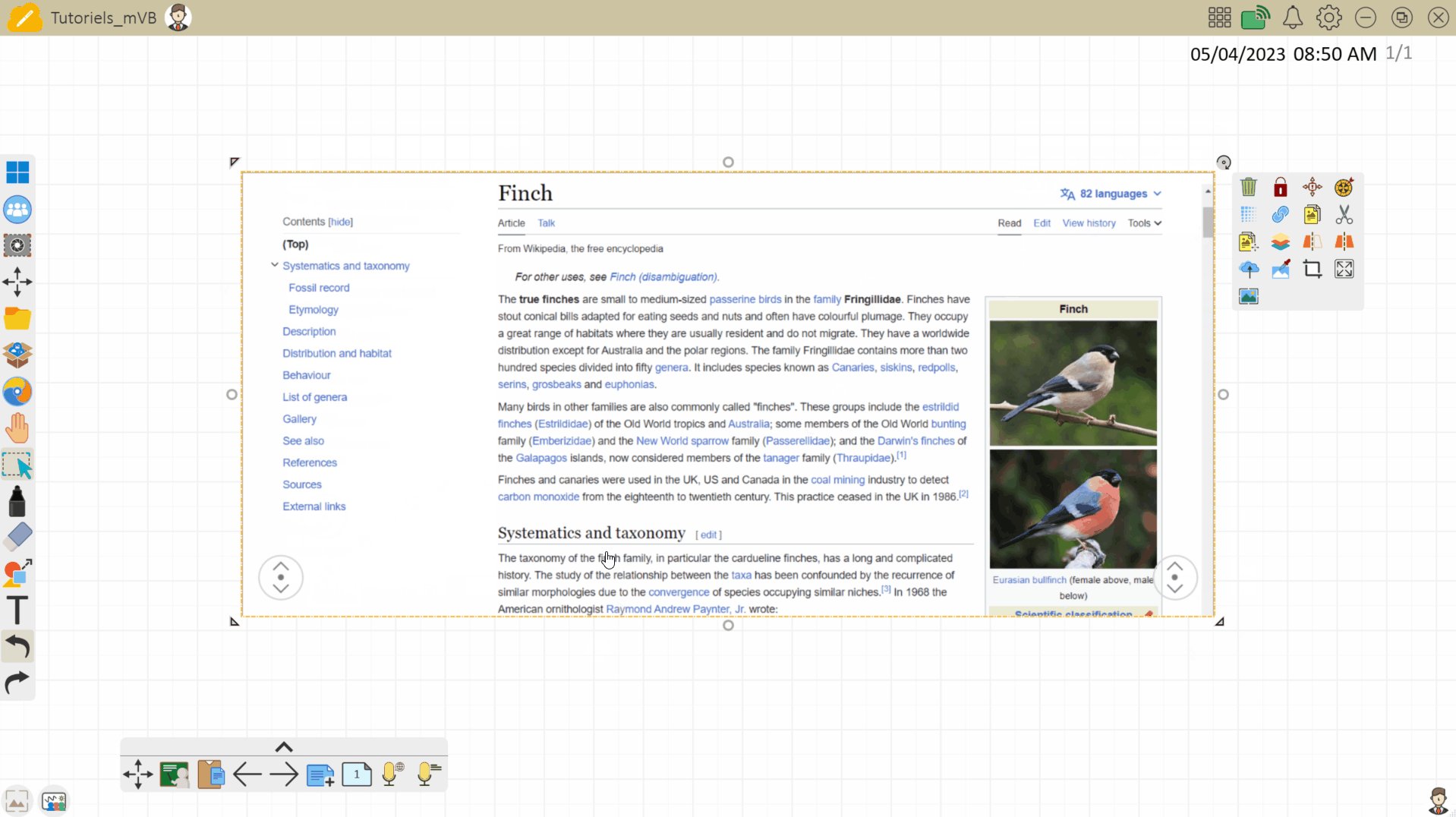
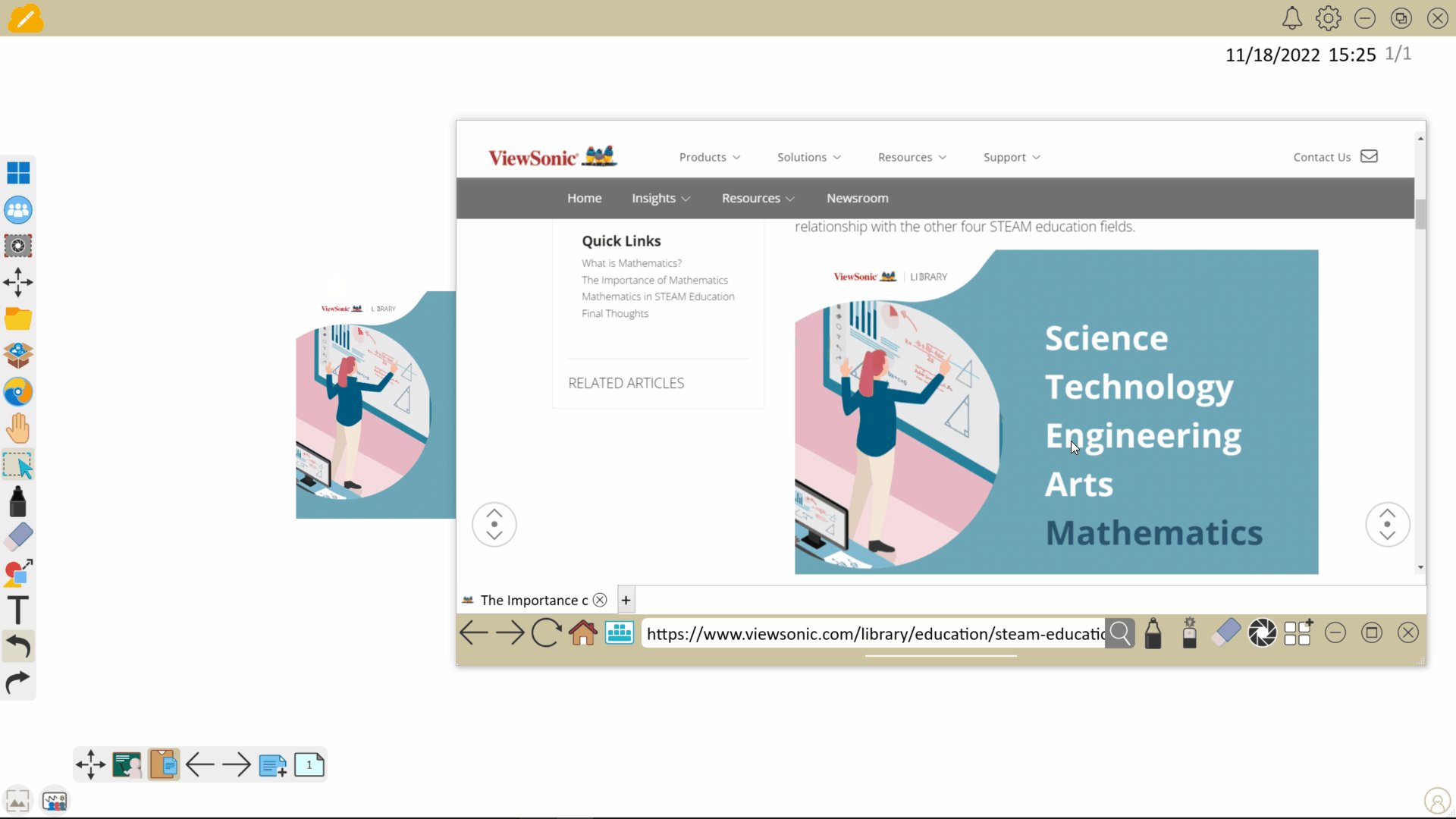
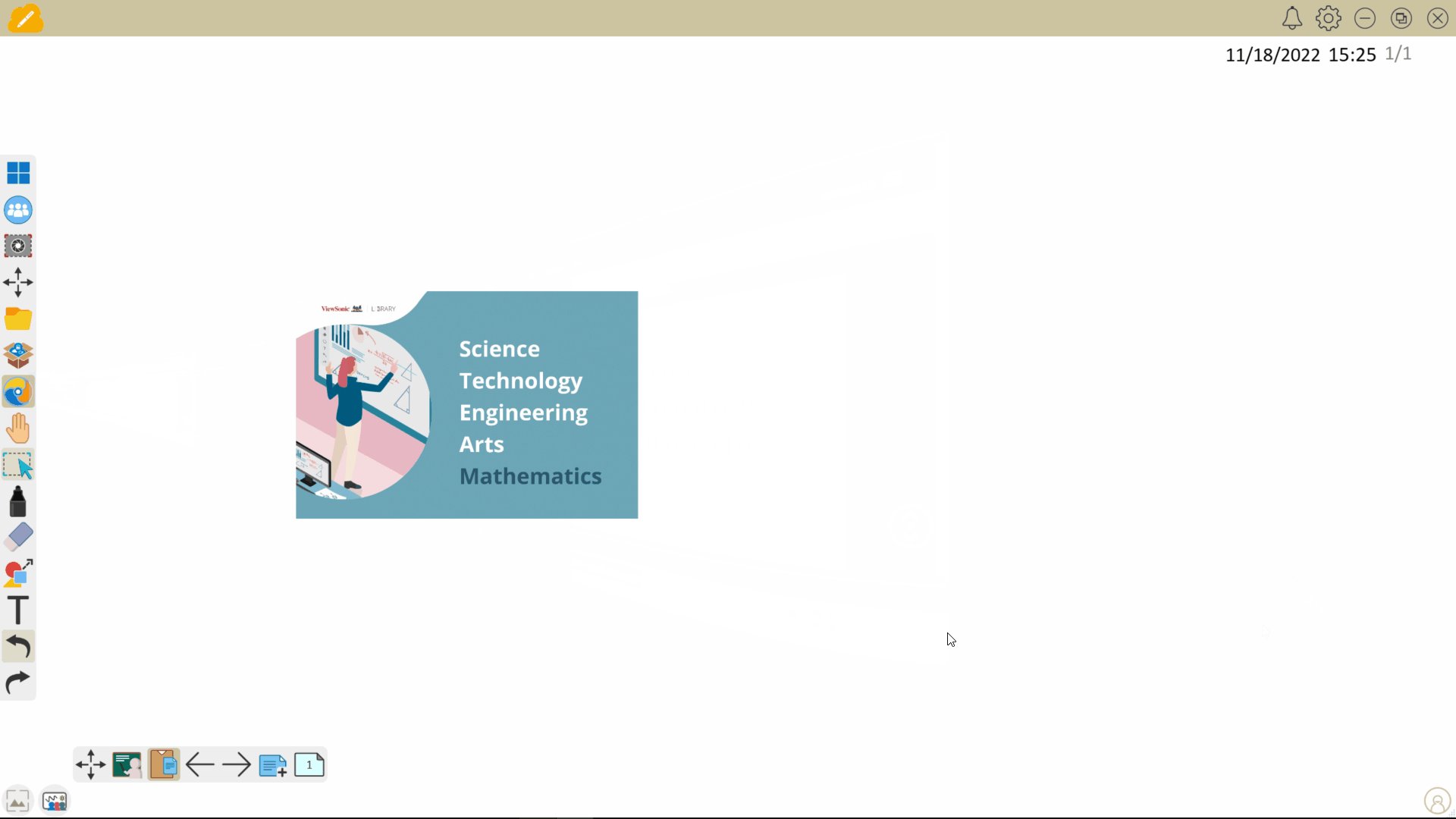
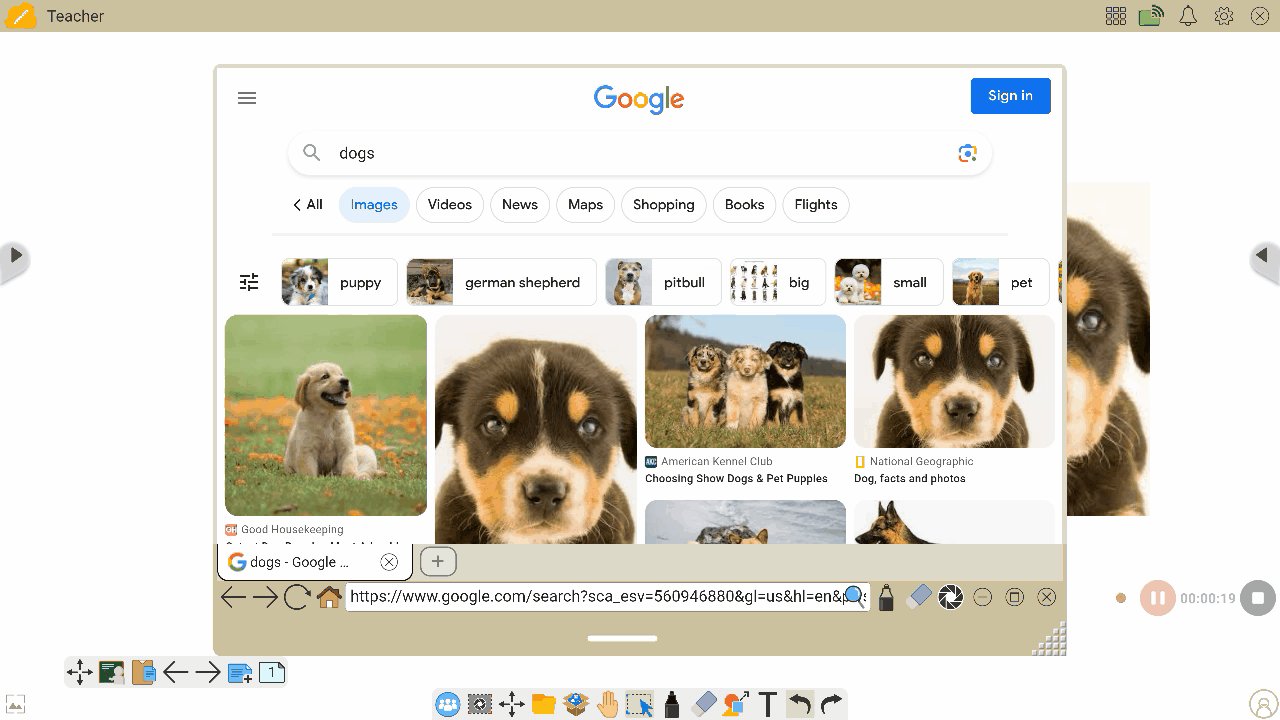
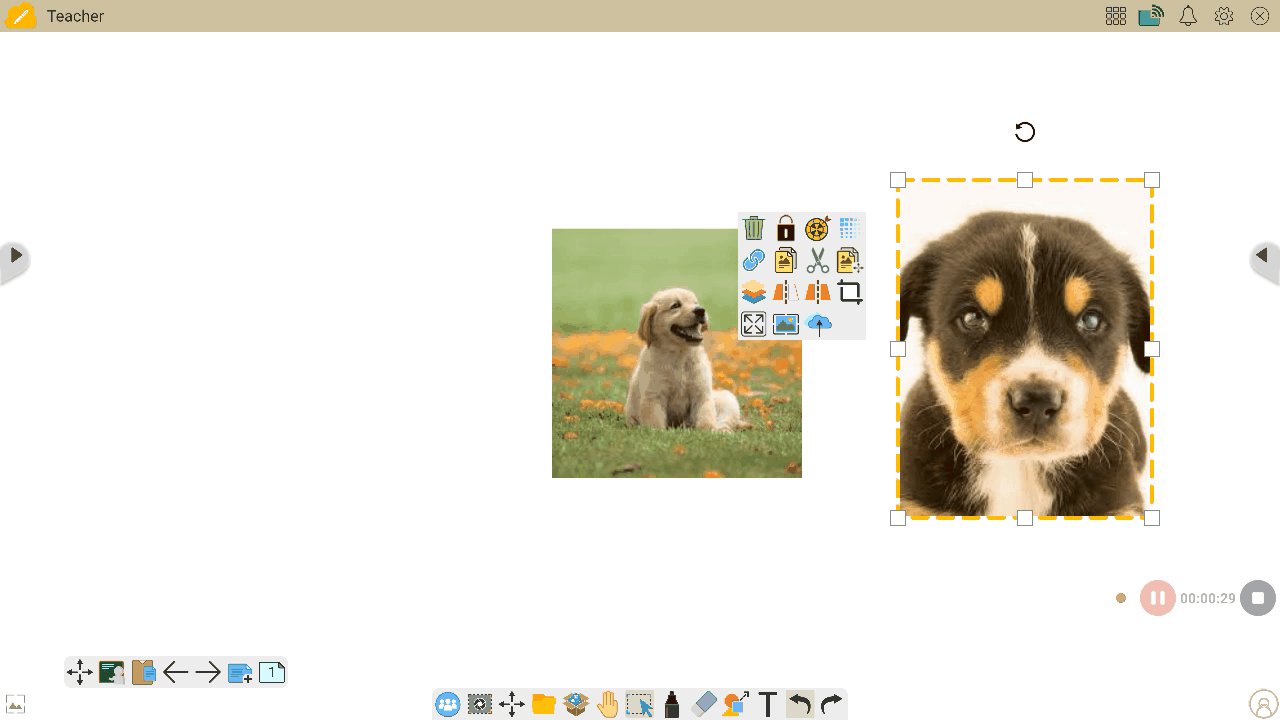
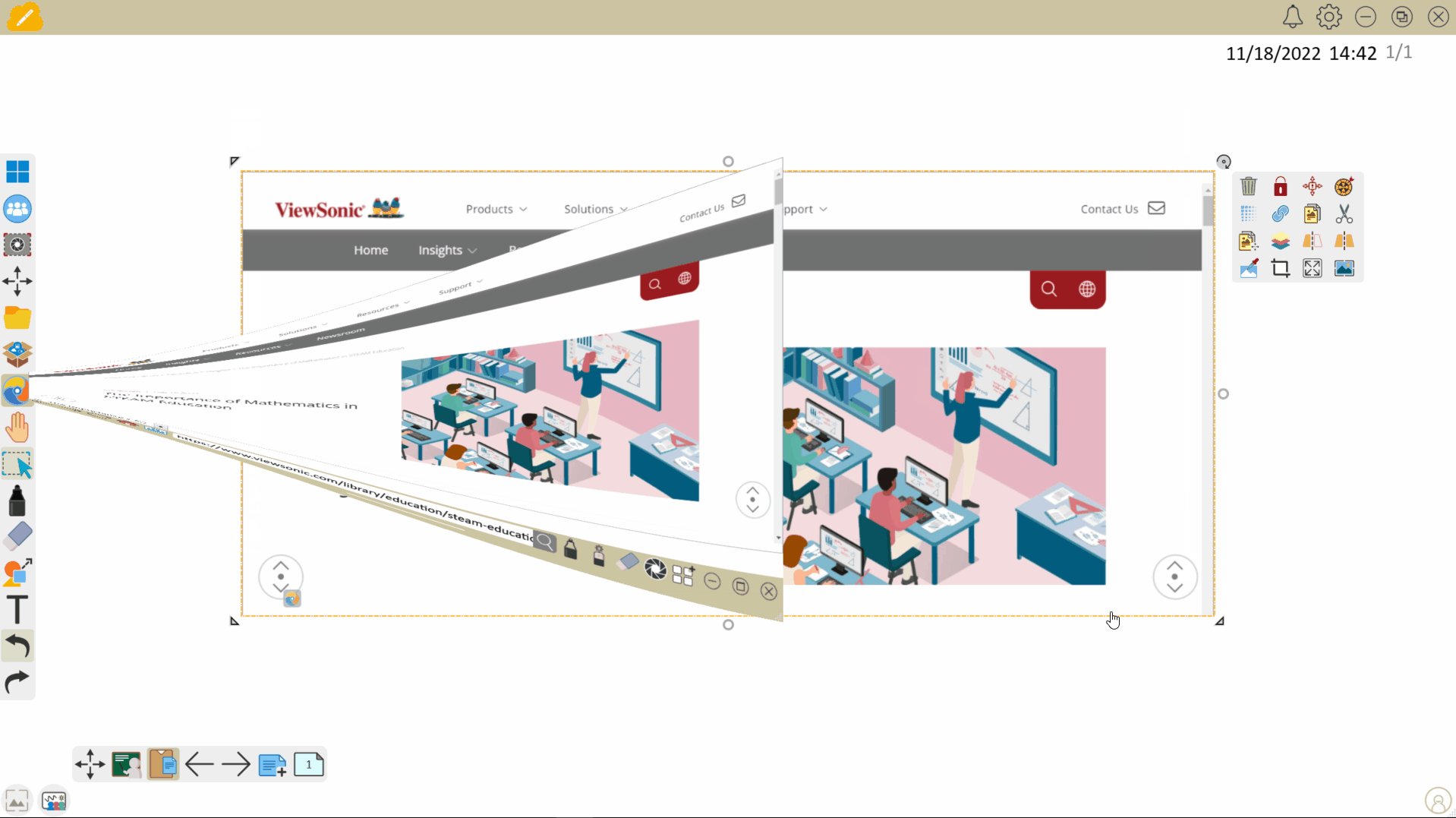
 Example of pressing and dragging an image from the Embedded Browser onto the canvas.
Example of pressing and dragging an image from the Embedded Browser onto the canvas.
Android & iOS
- Visit a web page.
- Identify an image you want to add to the canvas.
- Long-press the image and select Save the image onto the current canvas.
 Example of searching and long pressing an image in the Embedded Browser and saving it onto the canvas.
Example of searching and long pressing an image in the Embedded Browser and saving it onto the canvas.
Inserting YouTube videos onto the canvas
Add videos from YouTube within the Embedded Browser onto the canvas.
Windows
- Visit https://www.youtube.com/ and search for a video you want to add to the canvas.
- On the search results, press and drag the video title onto the canvas. (Pressing and dragging the thumbnail will only insert thumbnail image.)
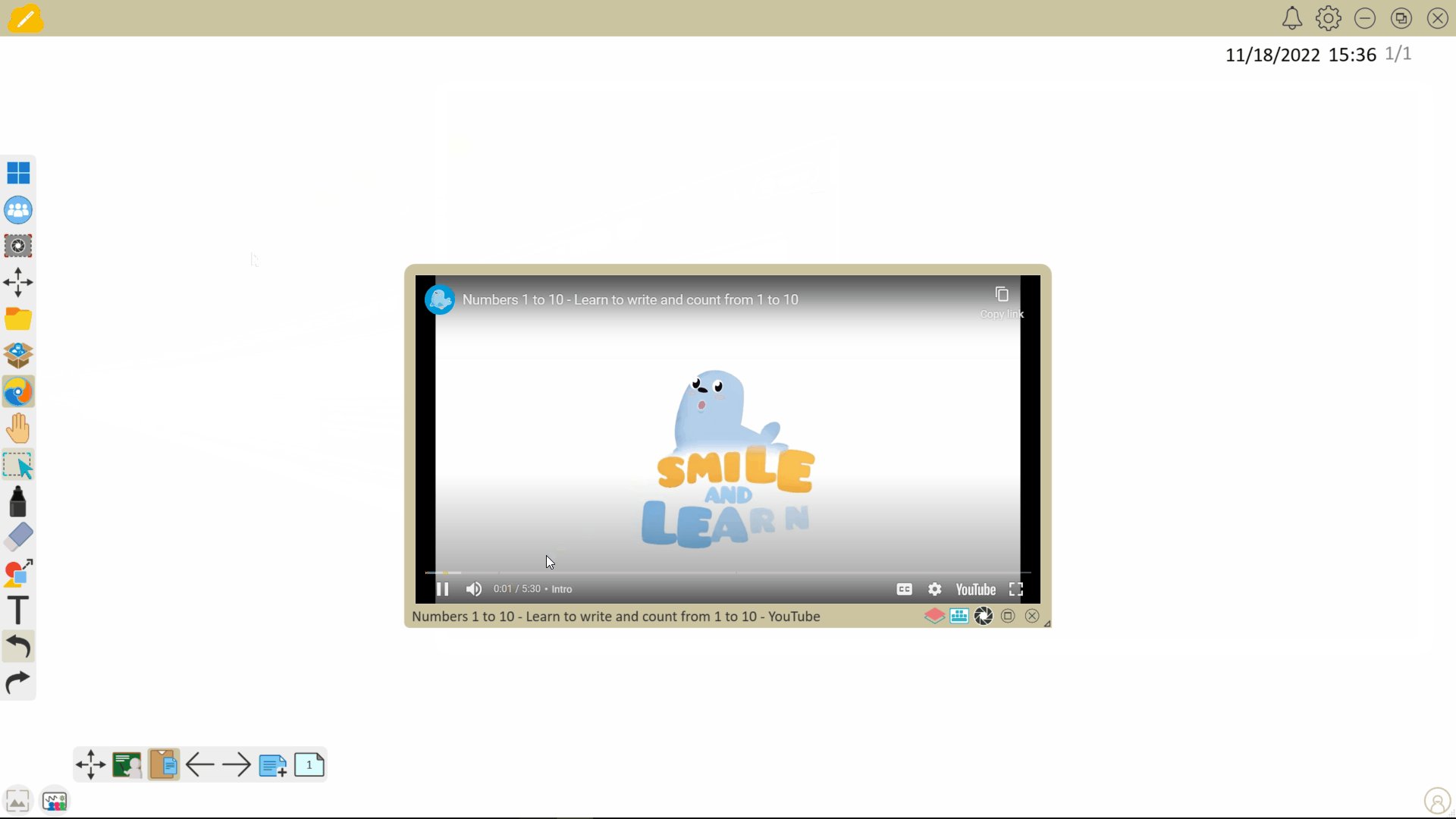
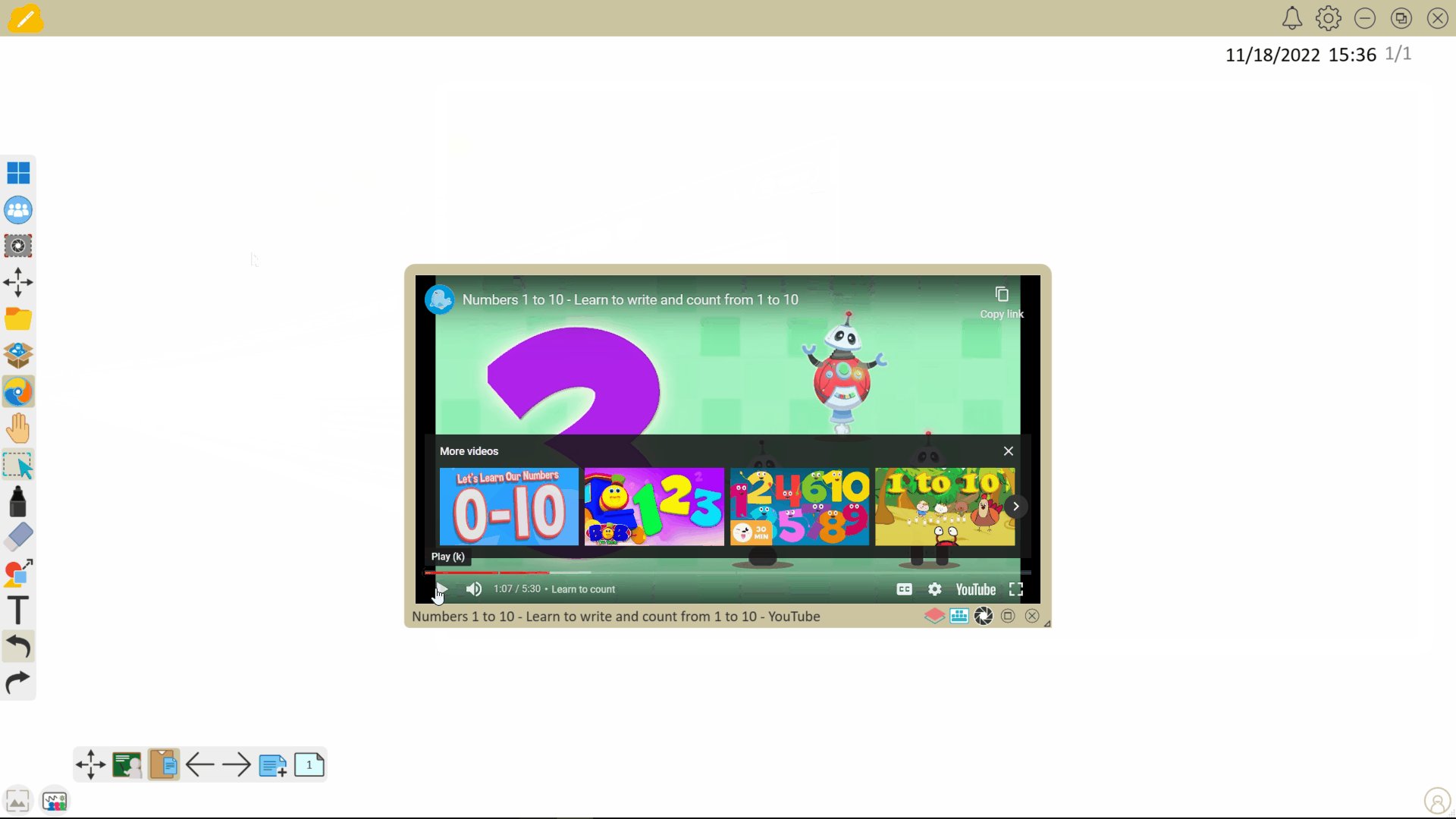
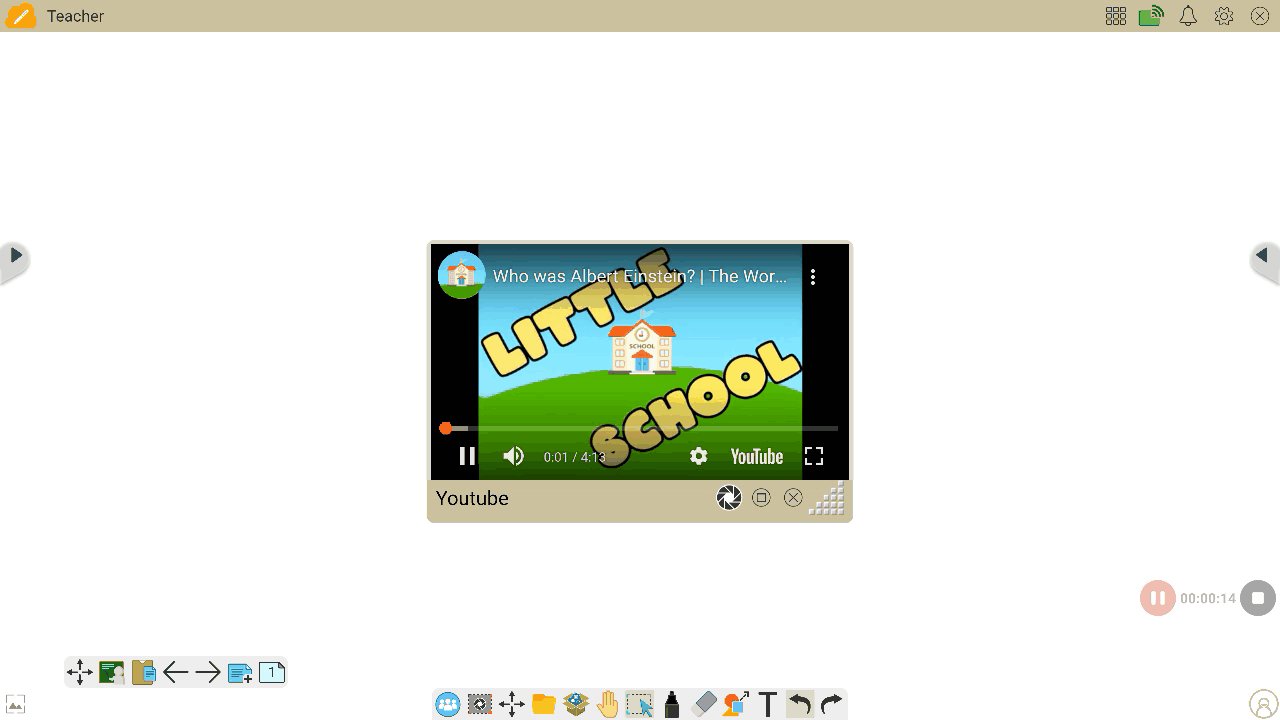
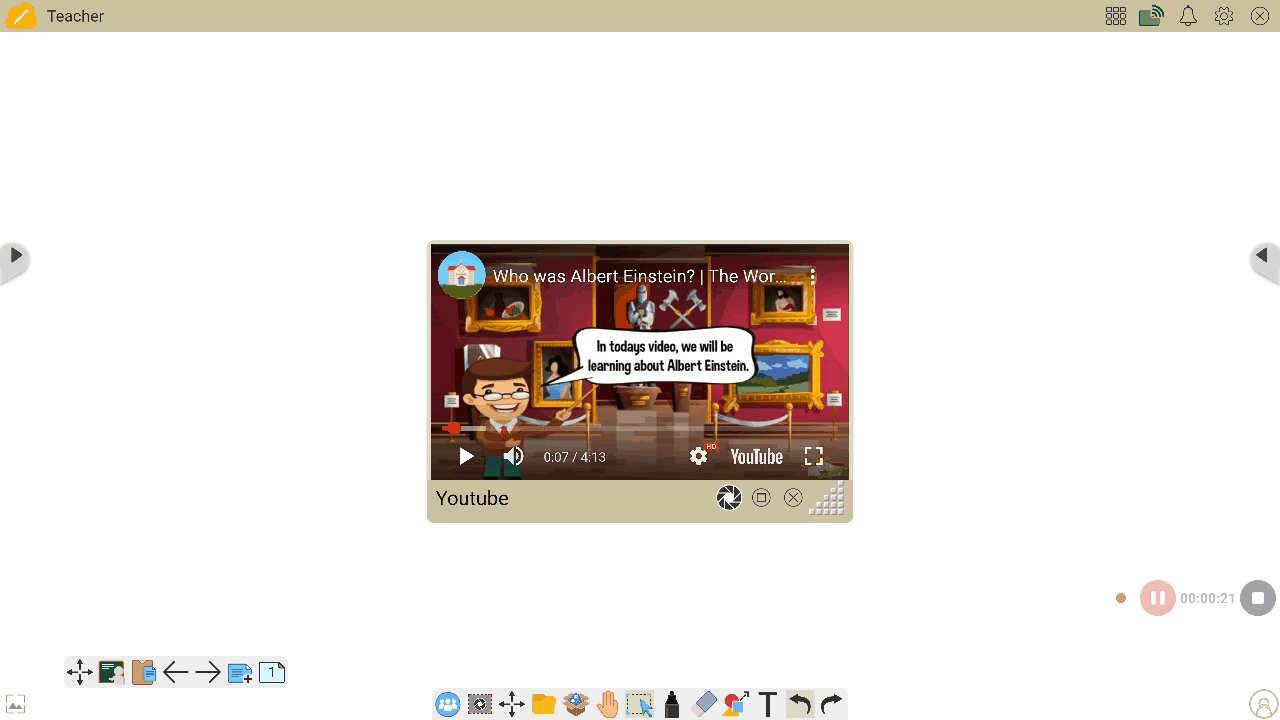
- The video will display in a floating frame.
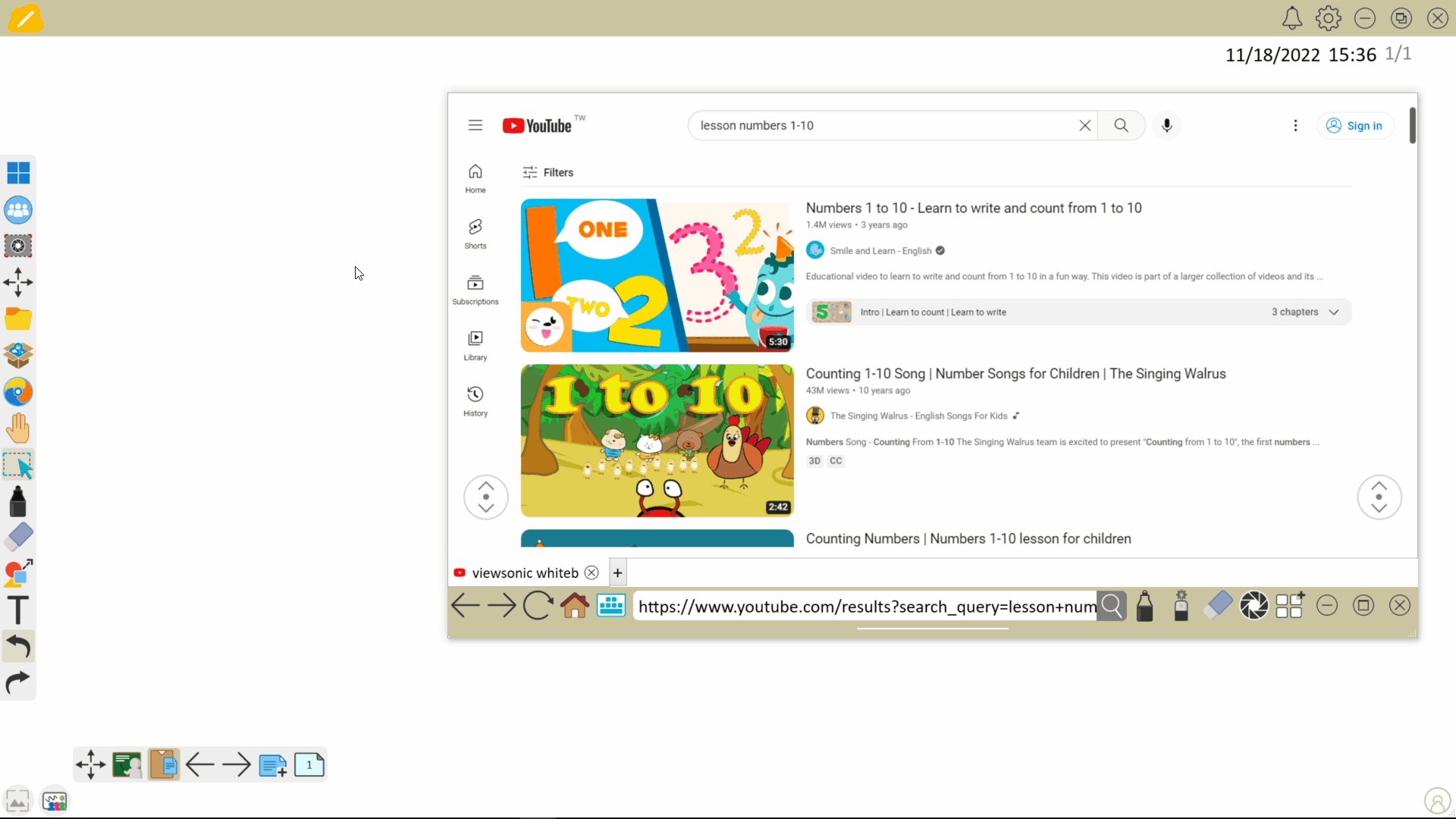
 Example of pressing and dragging a YouTube video from the Embedded Browser onto the canvas.
Example of pressing and dragging a YouTube video from the Embedded Browser onto the canvas.
Android & iOS
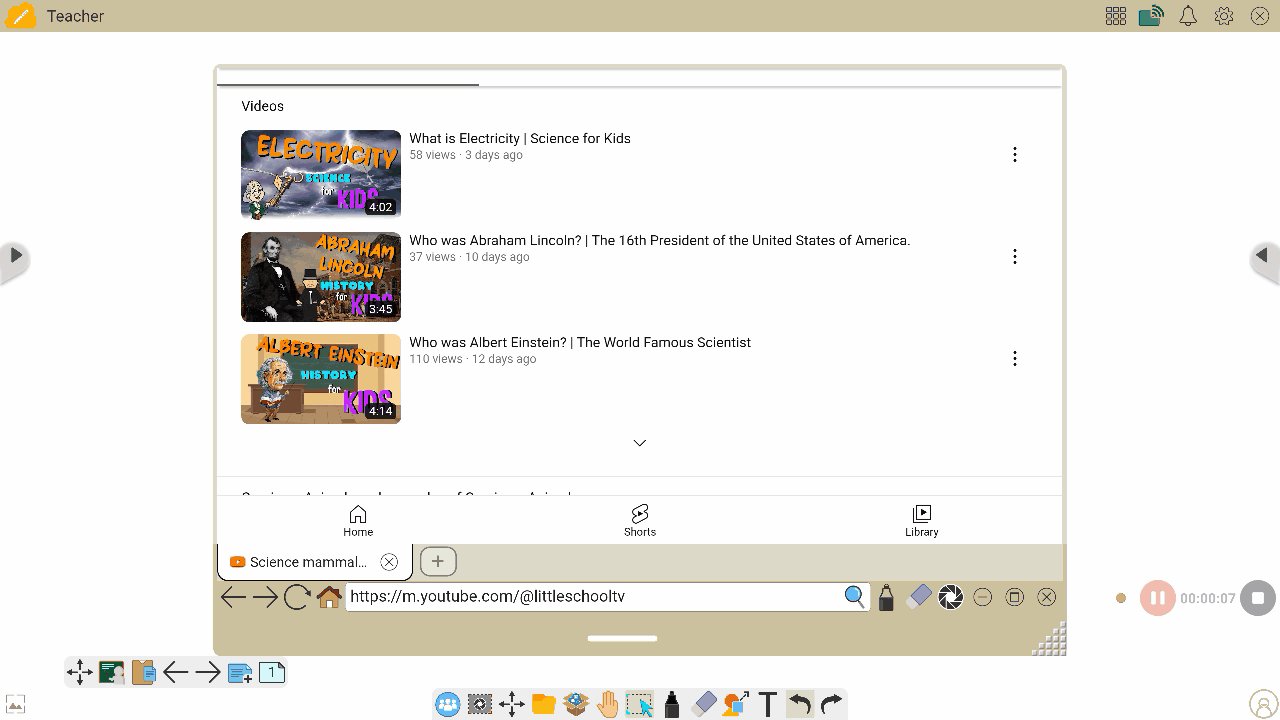
- Visit https://www.youtube.com/ and search for the video you want to add to the canvas.
- On the search results, long press on the video title and select the option Open link in a new tab.
- The video will display in a floating frame.
 Example of press-holding a YouTube video within the Embedded Browser and adding it onto the canvas.
Example of press-holding a YouTube video within the Embedded Browser and adding it onto the canvas.
Inserting ViewSonic Originals content
Follow these steps to open an Originals lesson through the Embedded Browser:
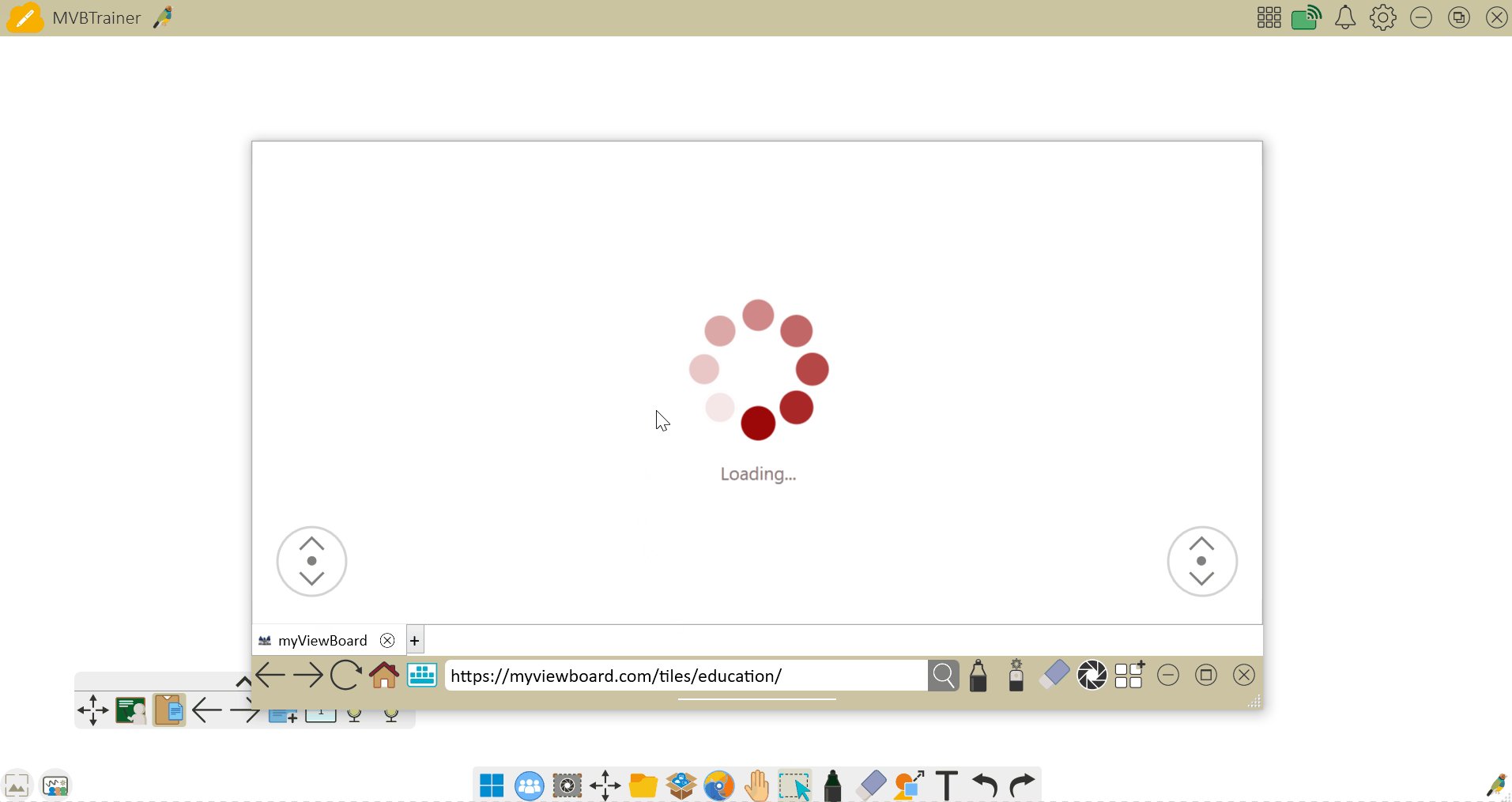
- Open the Embedded Browser
.
- On the home page, press the ViewSonic Originals logo
.
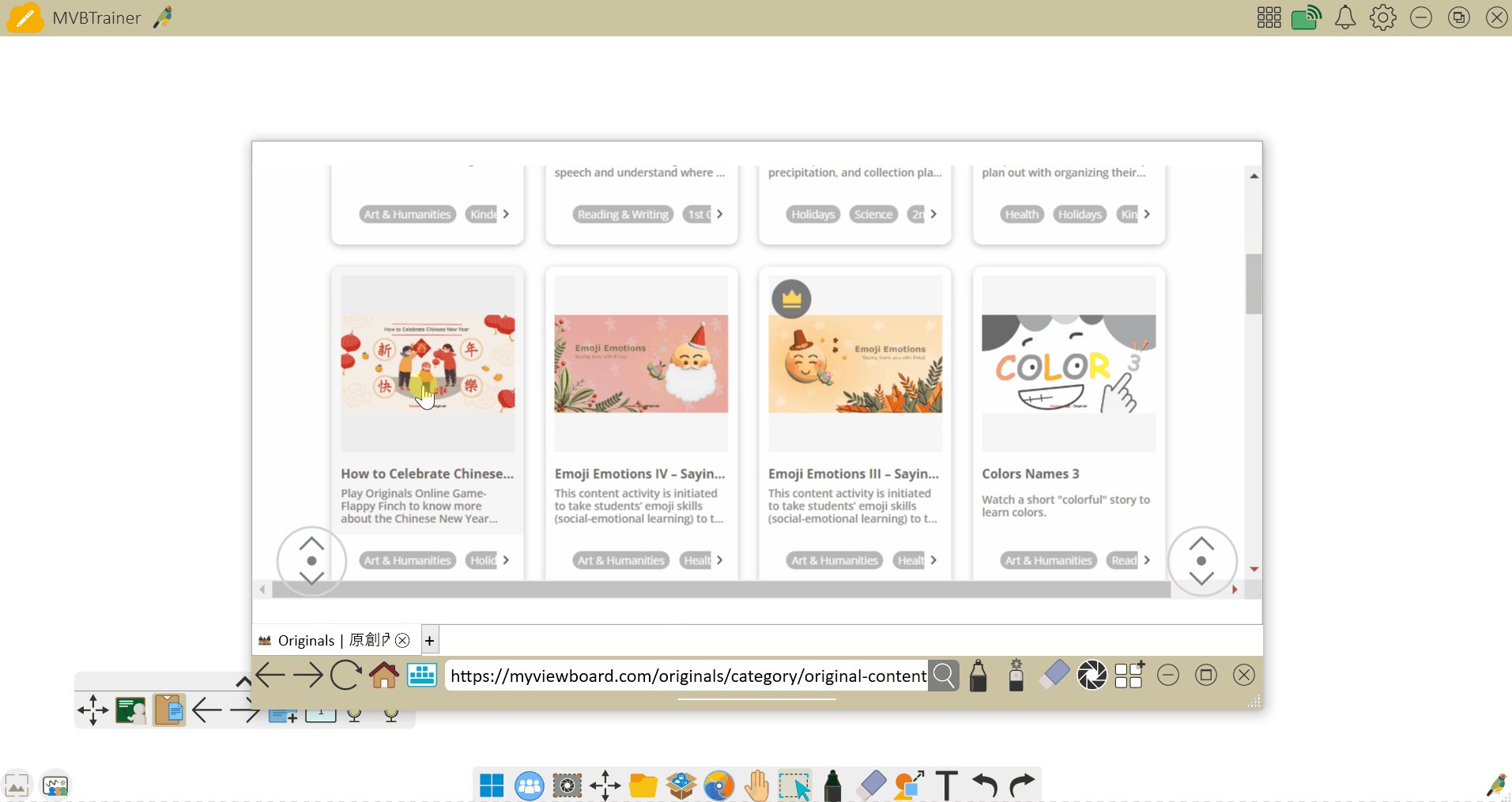
- On the Originals home page, locate your desired lesson.
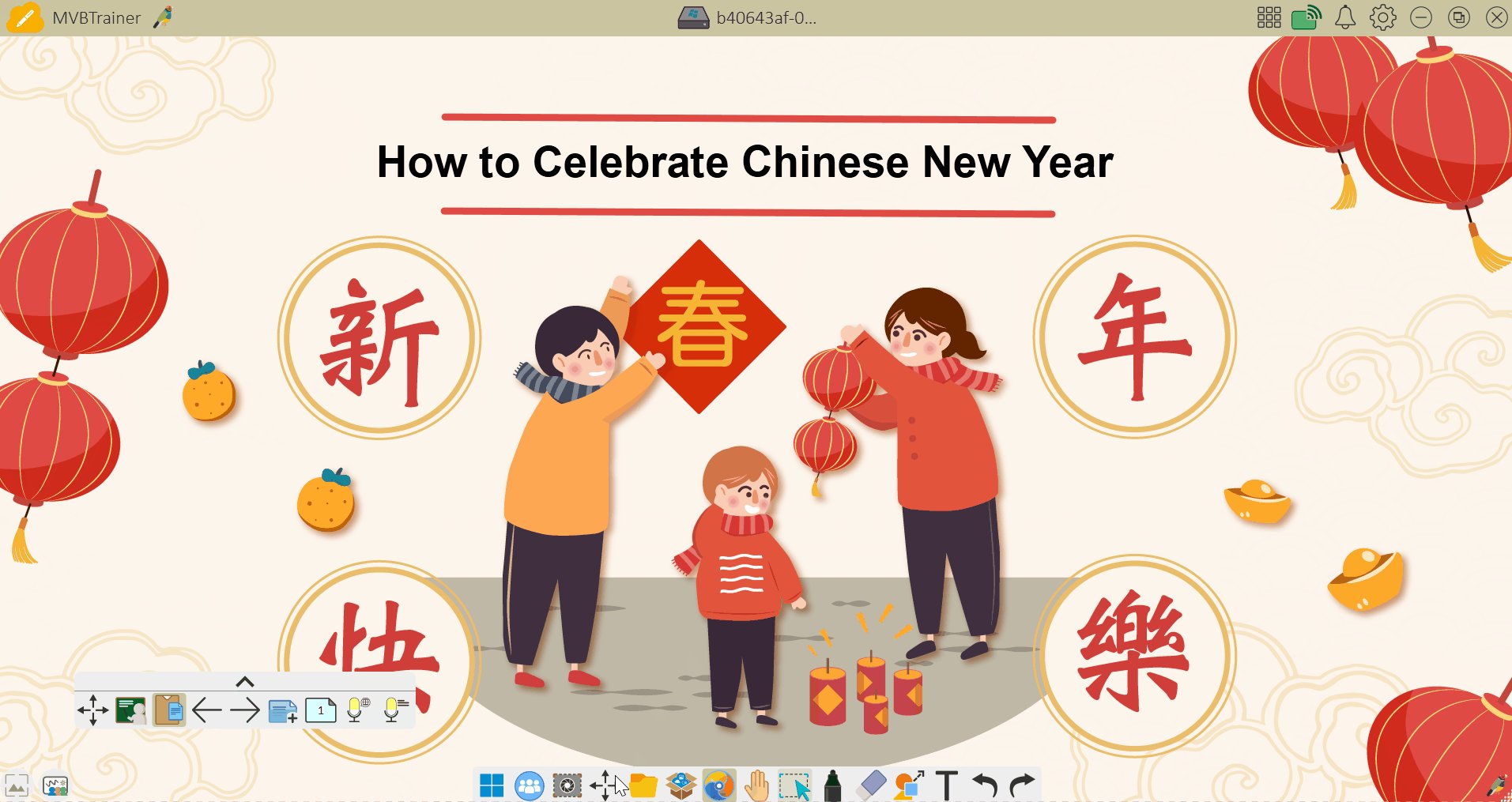
- Enter the lesson page.
- On the lesson page, press the Apply button.
- Wait a couple of seconds and the lesson will now open in your active canvas session.
 Example of a user opening an Originals lesson within myViewBoard for Windows through the Embedded Browser.
Example of a user opening an Originals lesson within myViewBoard for Windows through the Embedded Browser.
To learn more about which content is accessible to you, view the content tiers section of our Originals article.
Annotation tools
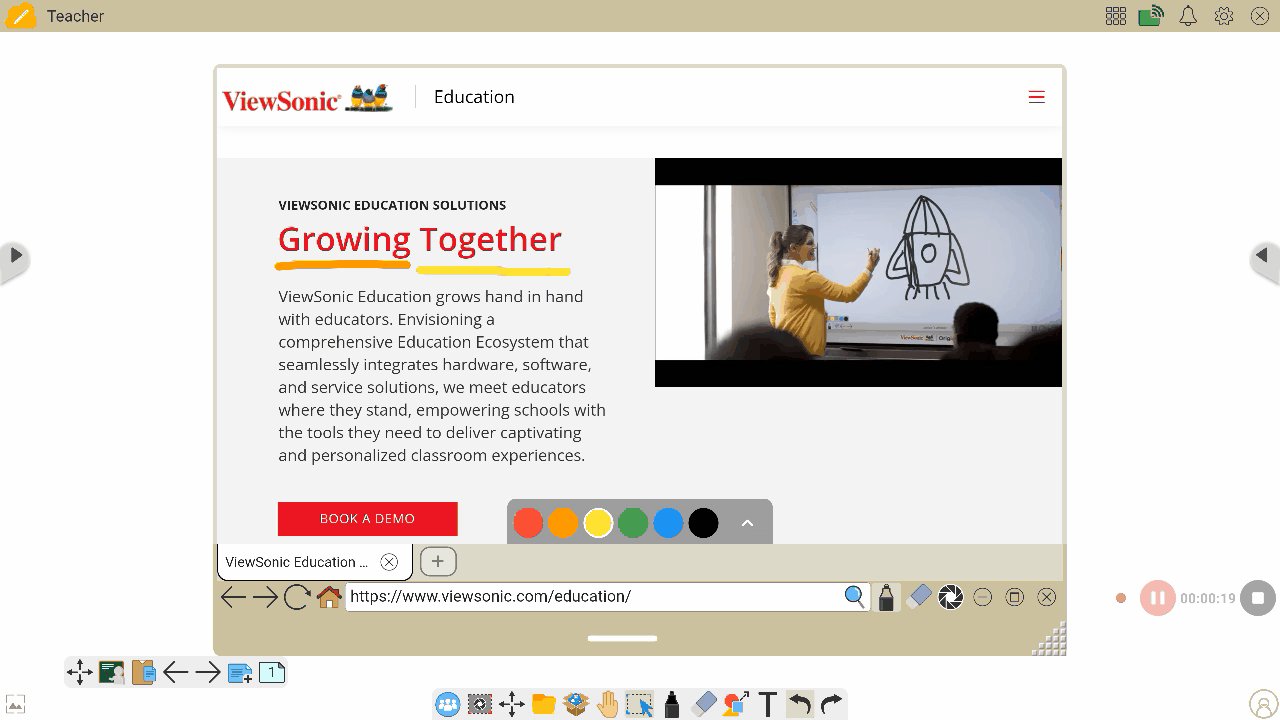
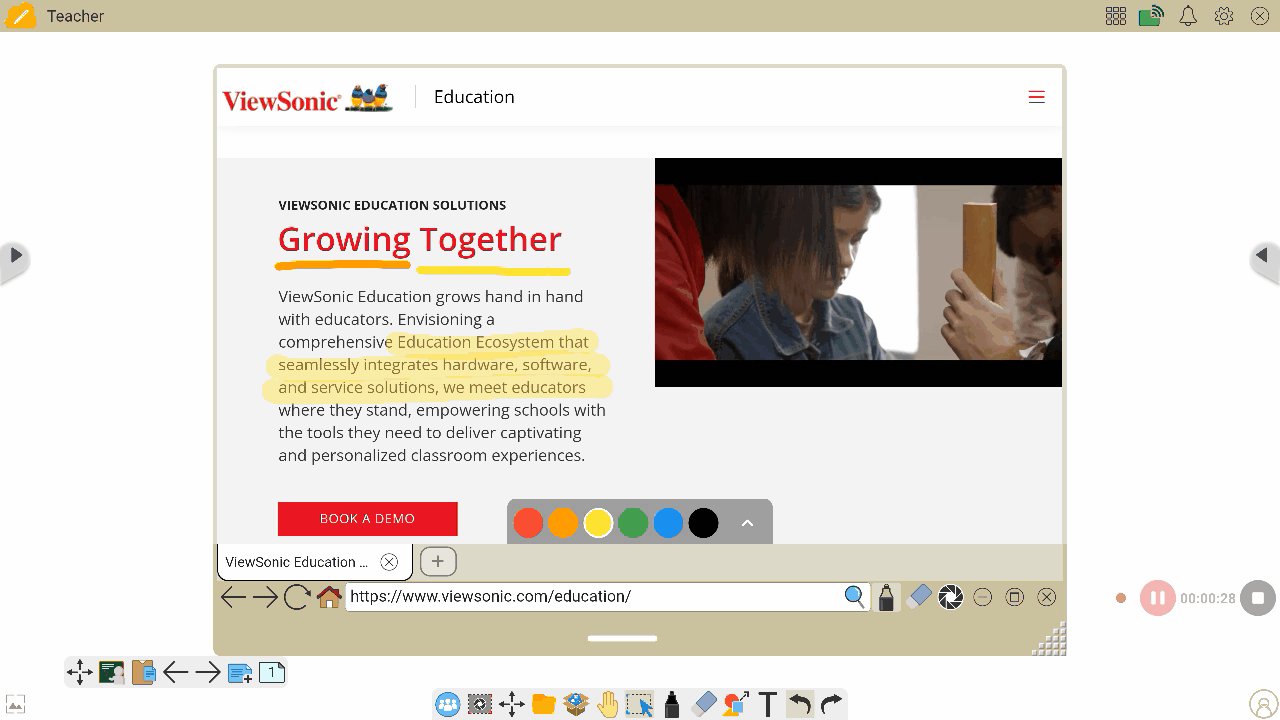
Annotation tools allow mark-up on a web page inside the Embedded Browser. After selecting a tool a second time, annotations made will hide. Select a tool again to make the annotations reappear.
Windows
 Pen Pen
|
Draw freehand lines. |
 Laser Pen Laser Pen
|
Draw transparent lines to highlight content. When a new stroke is started, the previous stroke will automatically be erased. |
 Eraser Eraser |
Erase annotations made on a web page. Alternatively, press  (which appears after selecting this tool) to clear all annotations. (which appears after selecting this tool) to clear all annotations. |
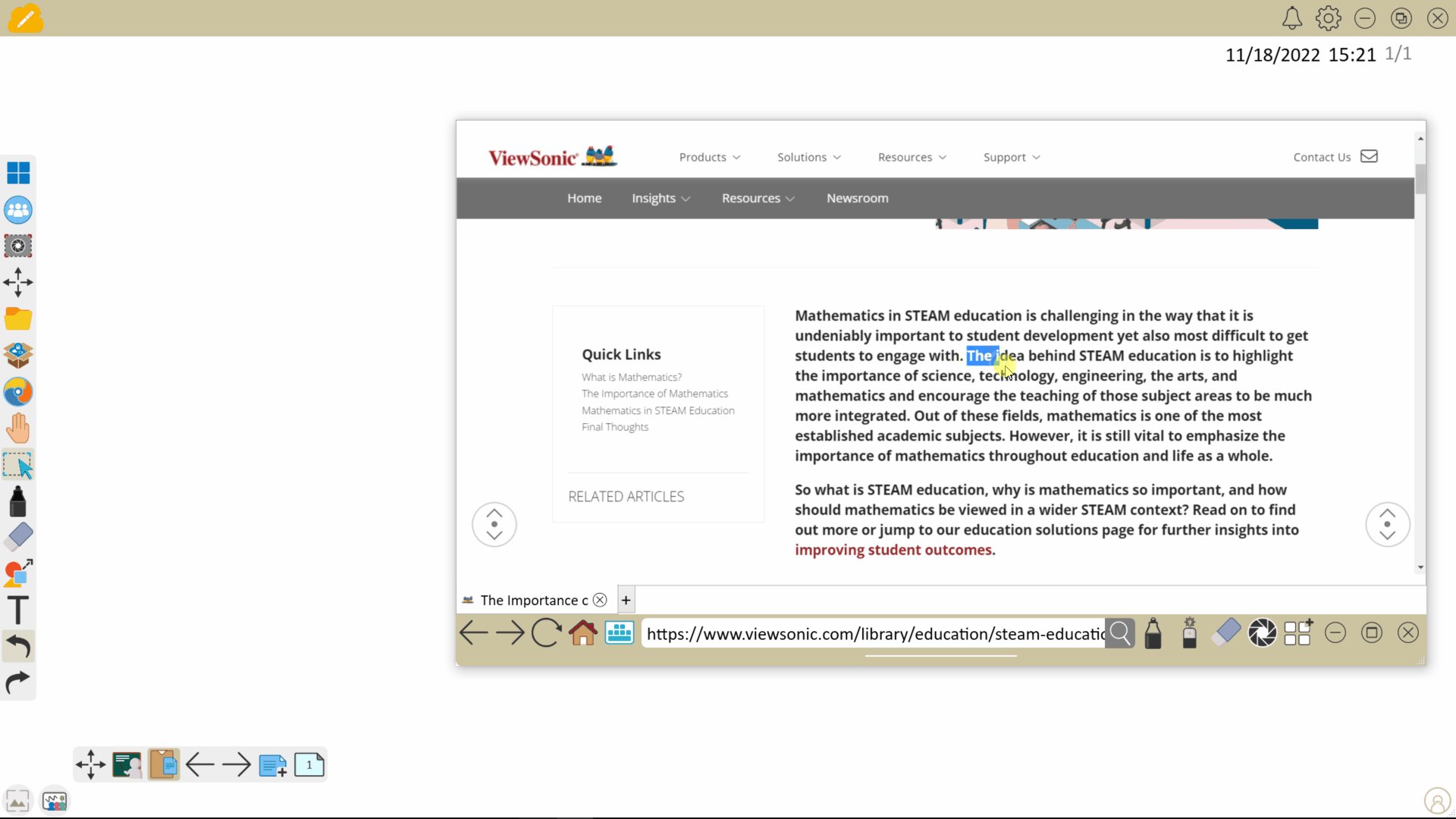
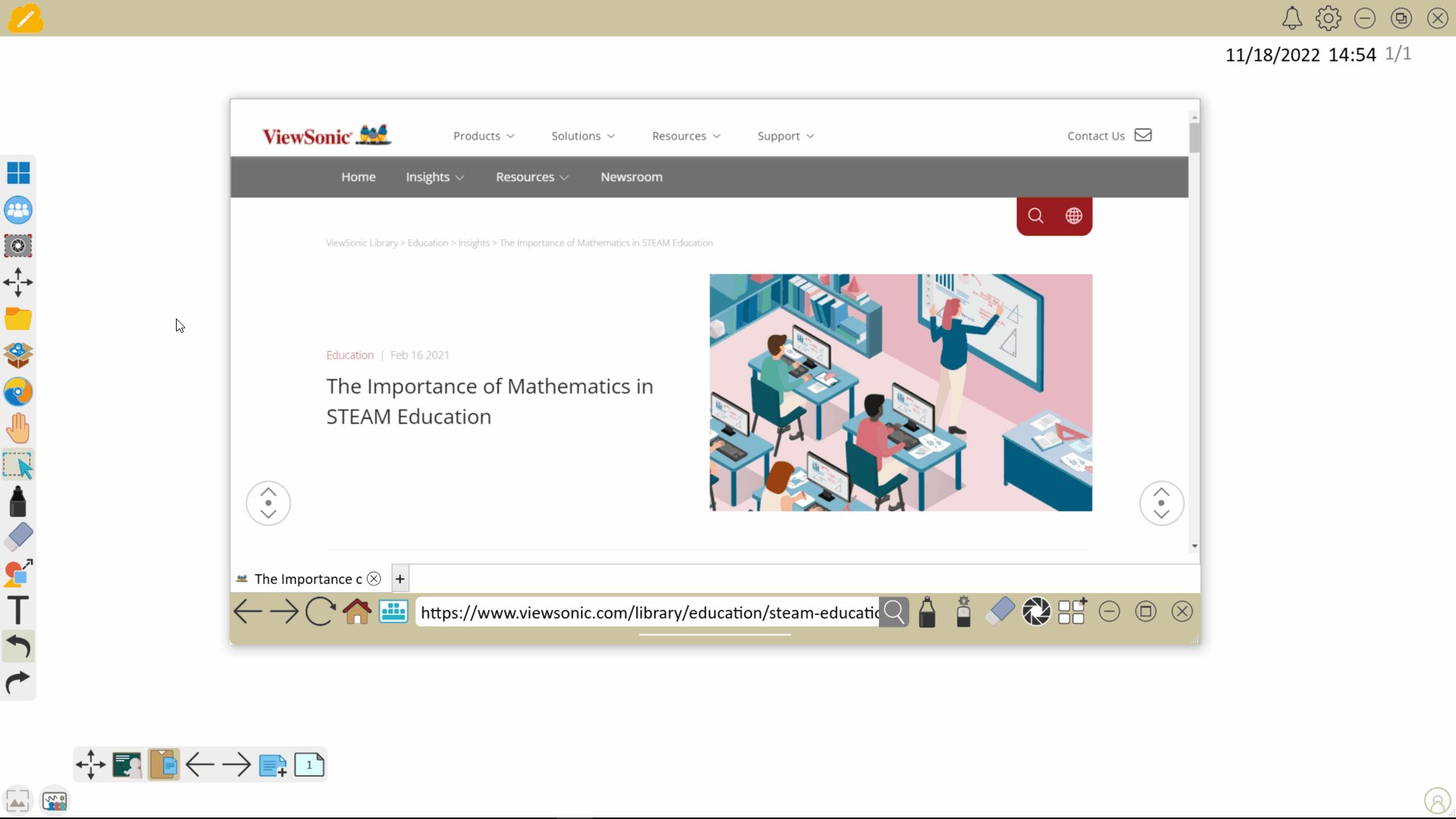
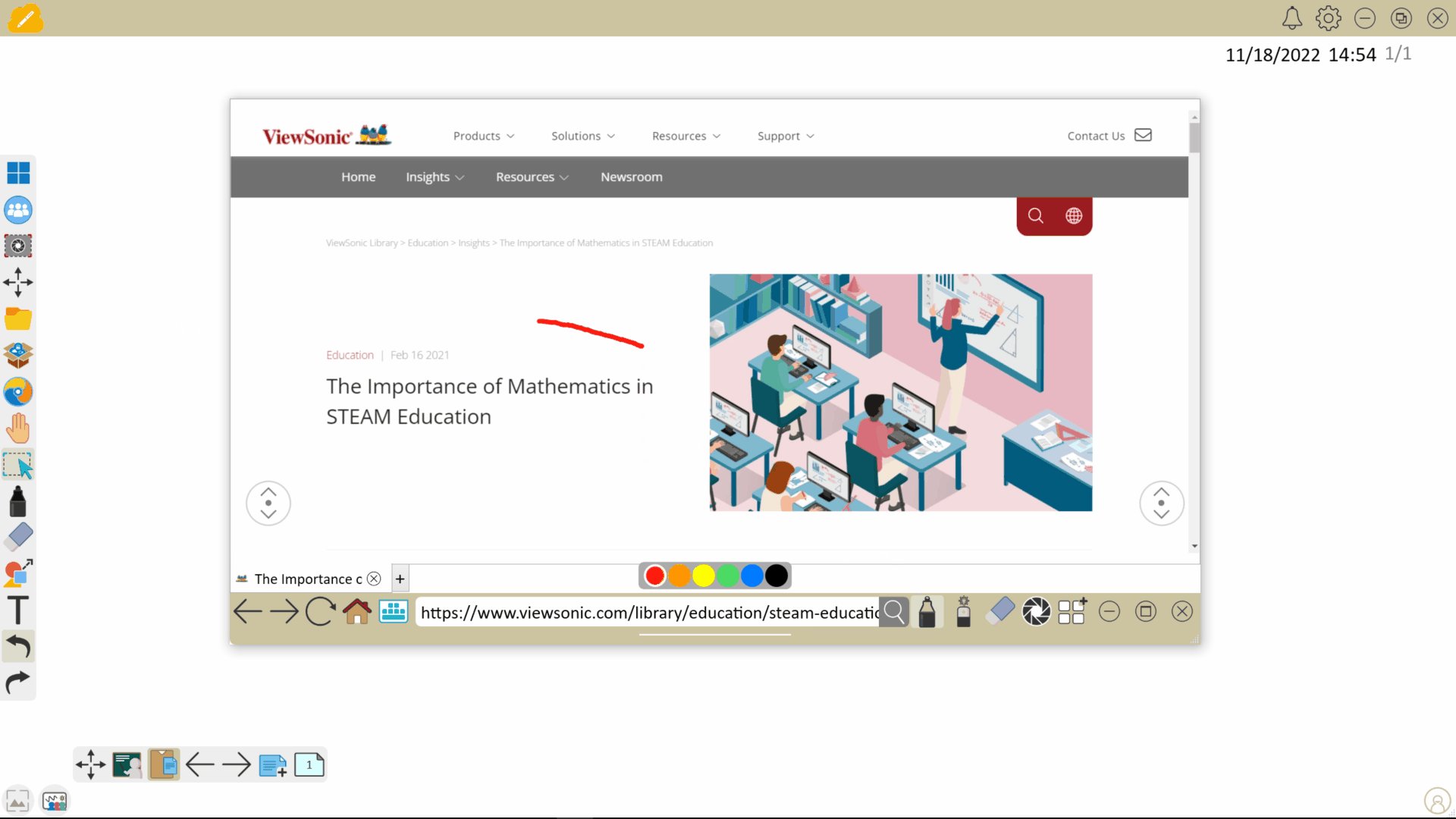
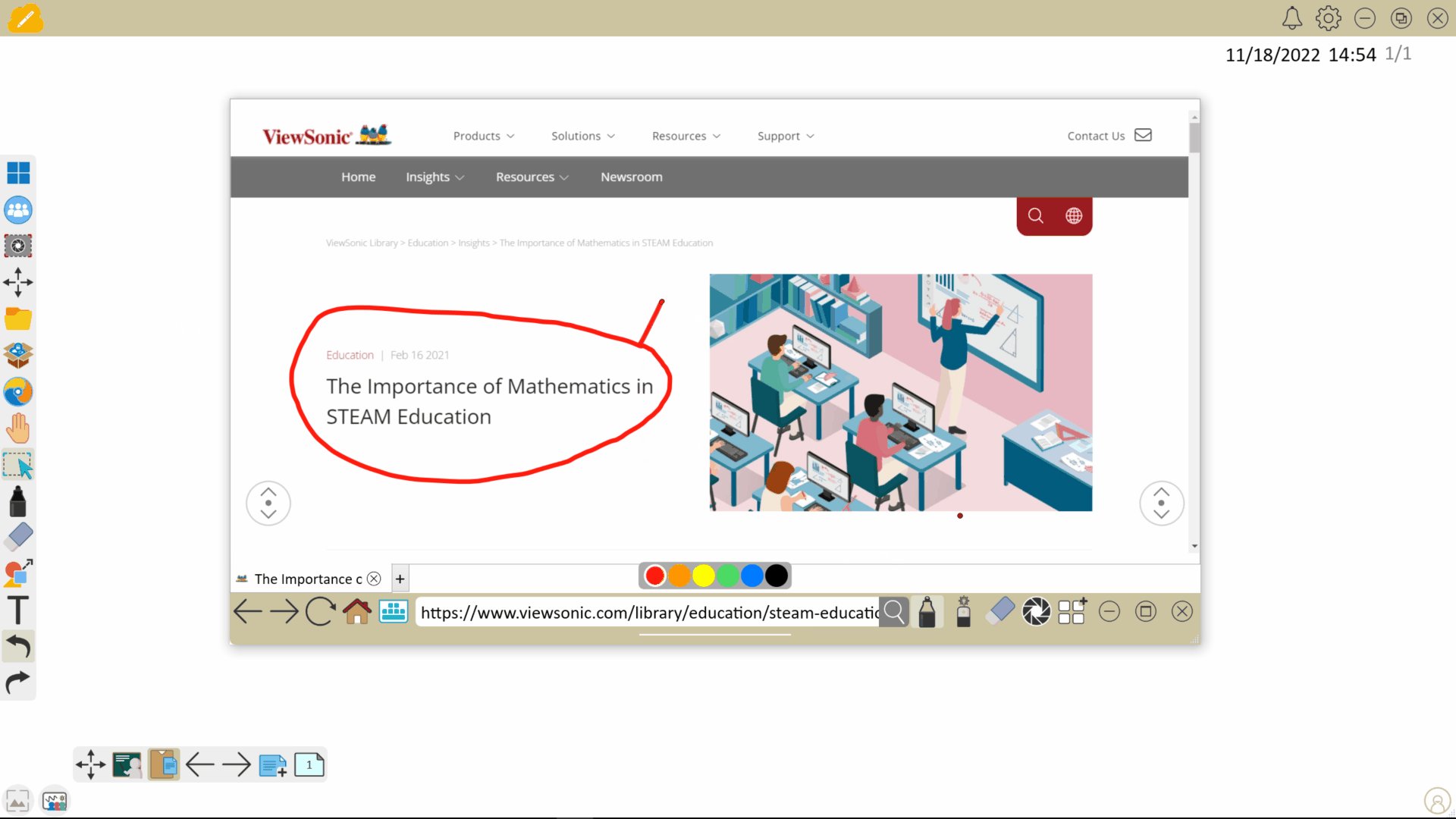
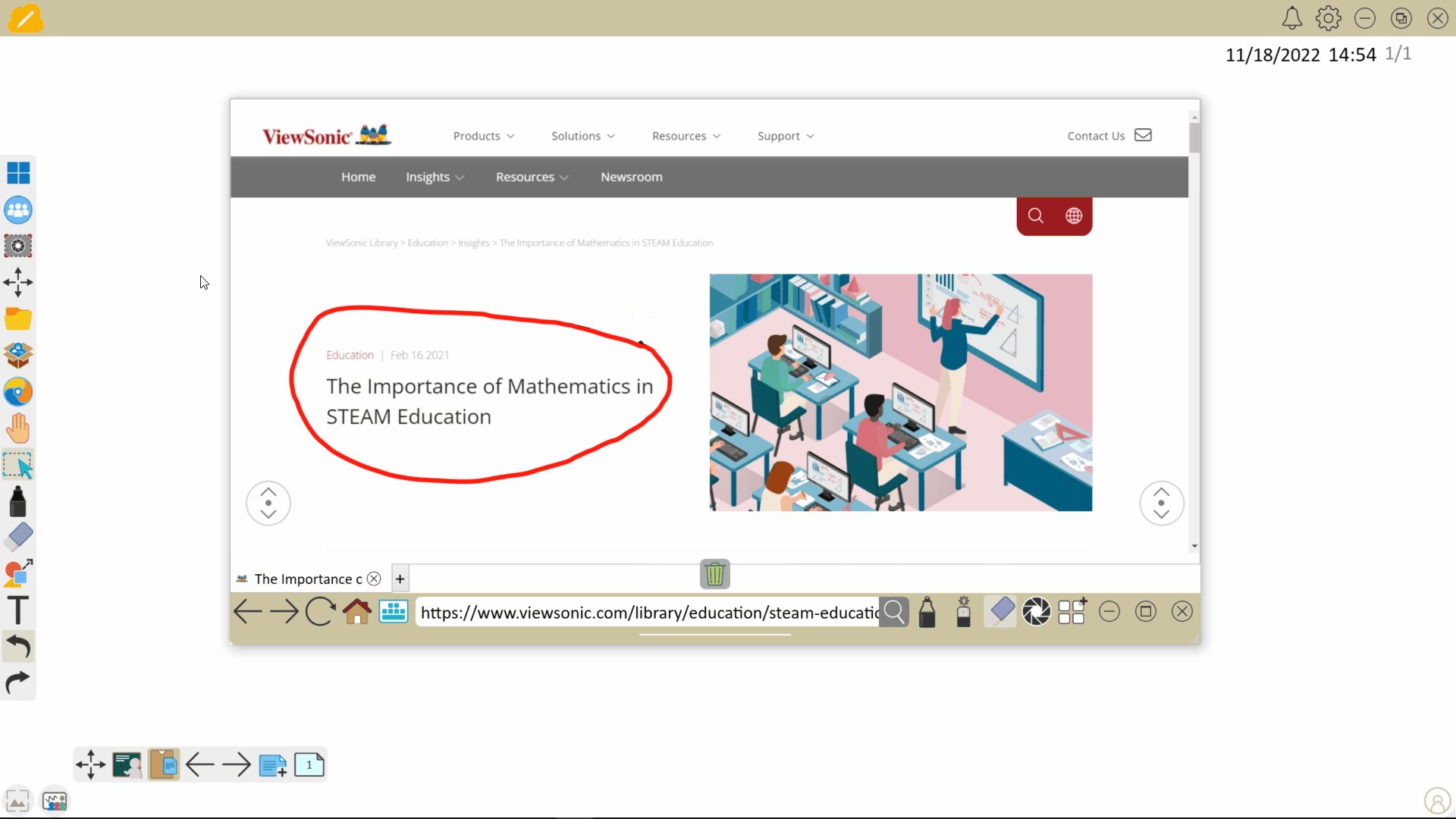
 Example of annotation within the Embedded Browser. A stroke is made, and then part of the stroke is erased.Delete
Example of annotation within the Embedded Browser. A stroke is made, and then part of the stroke is erased.Delete
Android & iOS
 Pen Pen
|
Draw freehand lines while having the option to adjust the pen thickness and opacity. |
 Eraser Eraser |
Erase annotations made on a web page. Alternatively, press  (which appears after selecting this tool) to clear all annotations. (which appears after selecting this tool) to clear all annotations. |
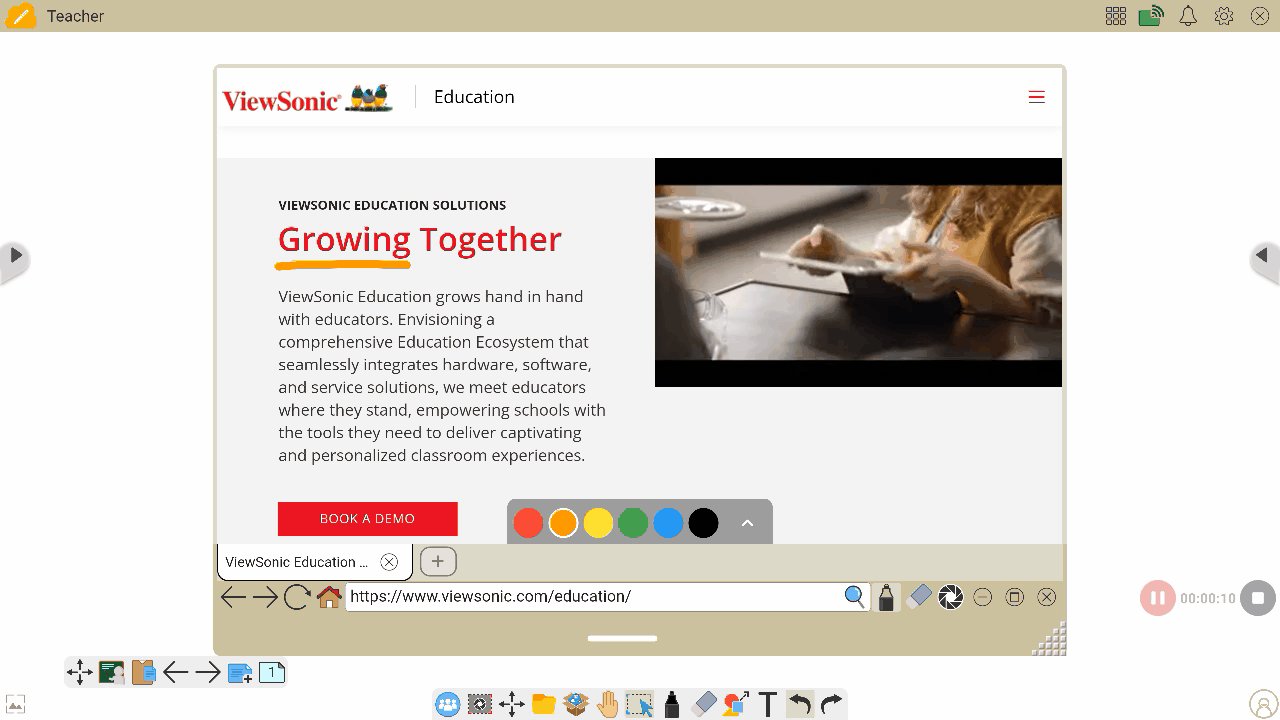
 Example of a user adjusting the pen thickness and color within the Embedded Browser. A stroke is made, and then the color opacity is changed before proceeding.
Example of a user adjusting the pen thickness and color within the Embedded Browser. A stroke is made, and then the color opacity is changed before proceeding.
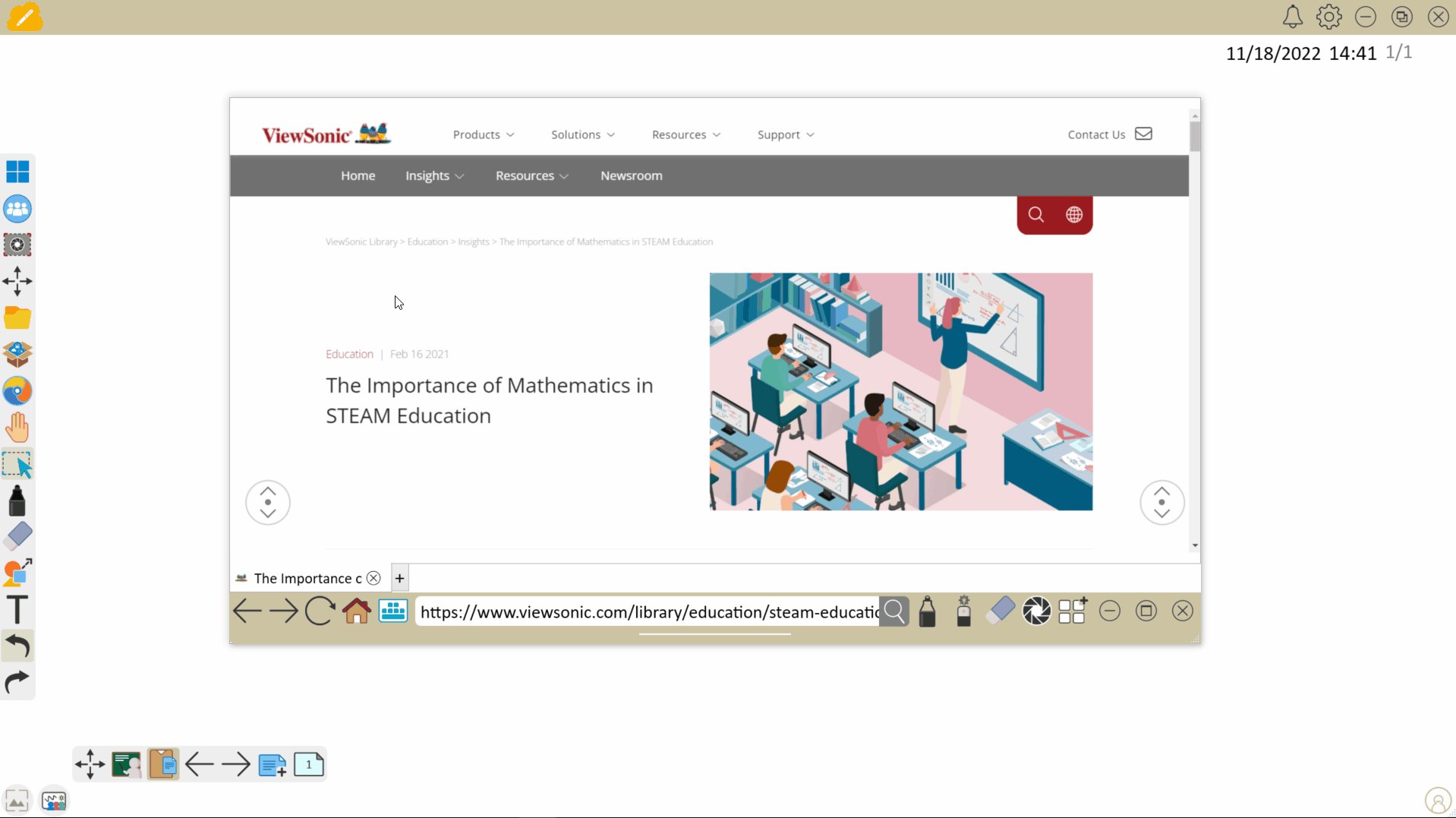
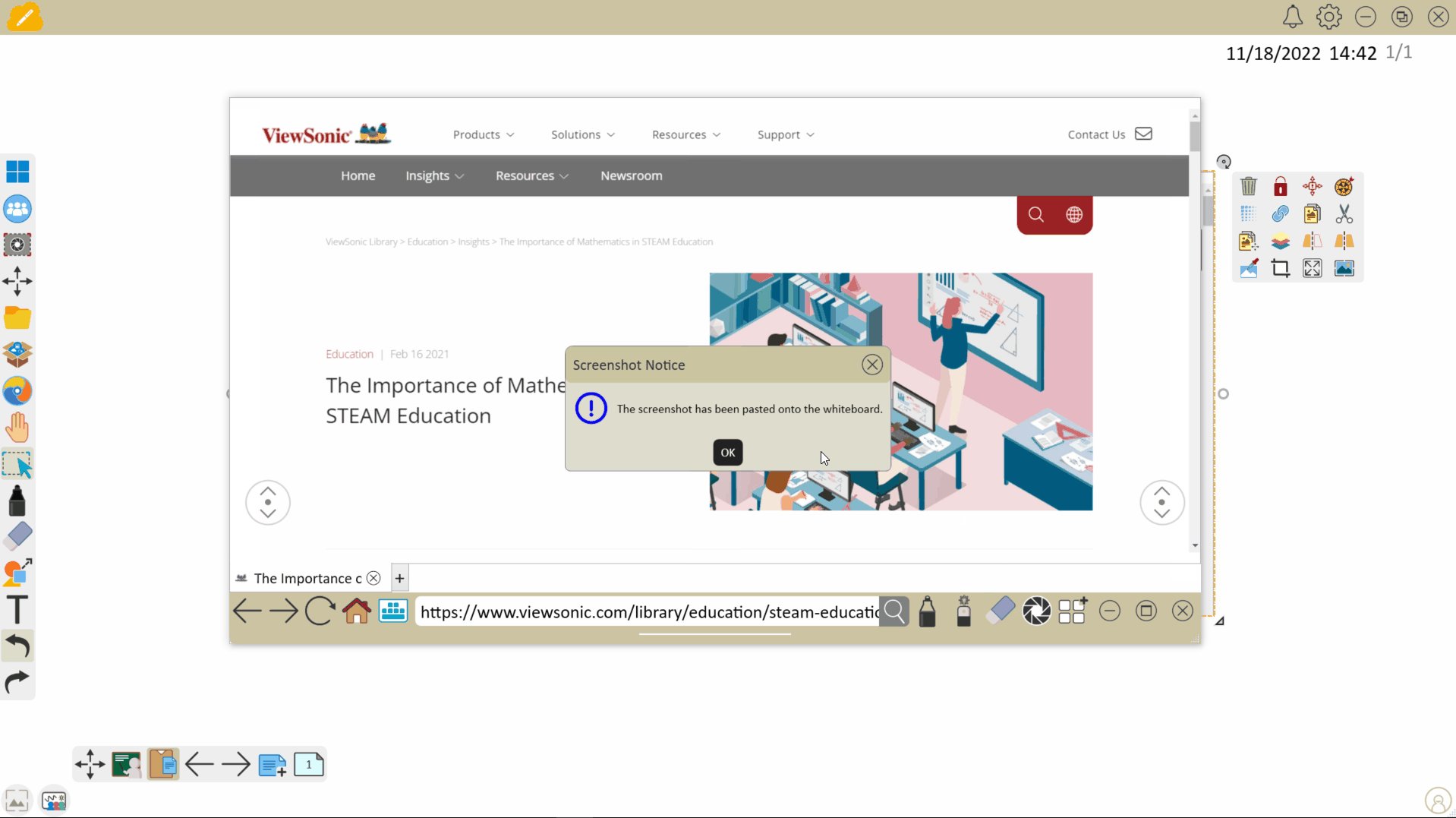
Take a screenshot of the browser
Select 
 Example of a screenshot of a web page in the Embedded Browser being taken (Windows version depicted). The screenshot button is pressed, and the browser is minimized giving view to the newly inserted screenshot.
Example of a screenshot of a web page in the Embedded Browser being taken (Windows version depicted). The screenshot button is pressed, and the browser is minimized giving view to the newly inserted screenshot.
Web page widgets (Windows-only)
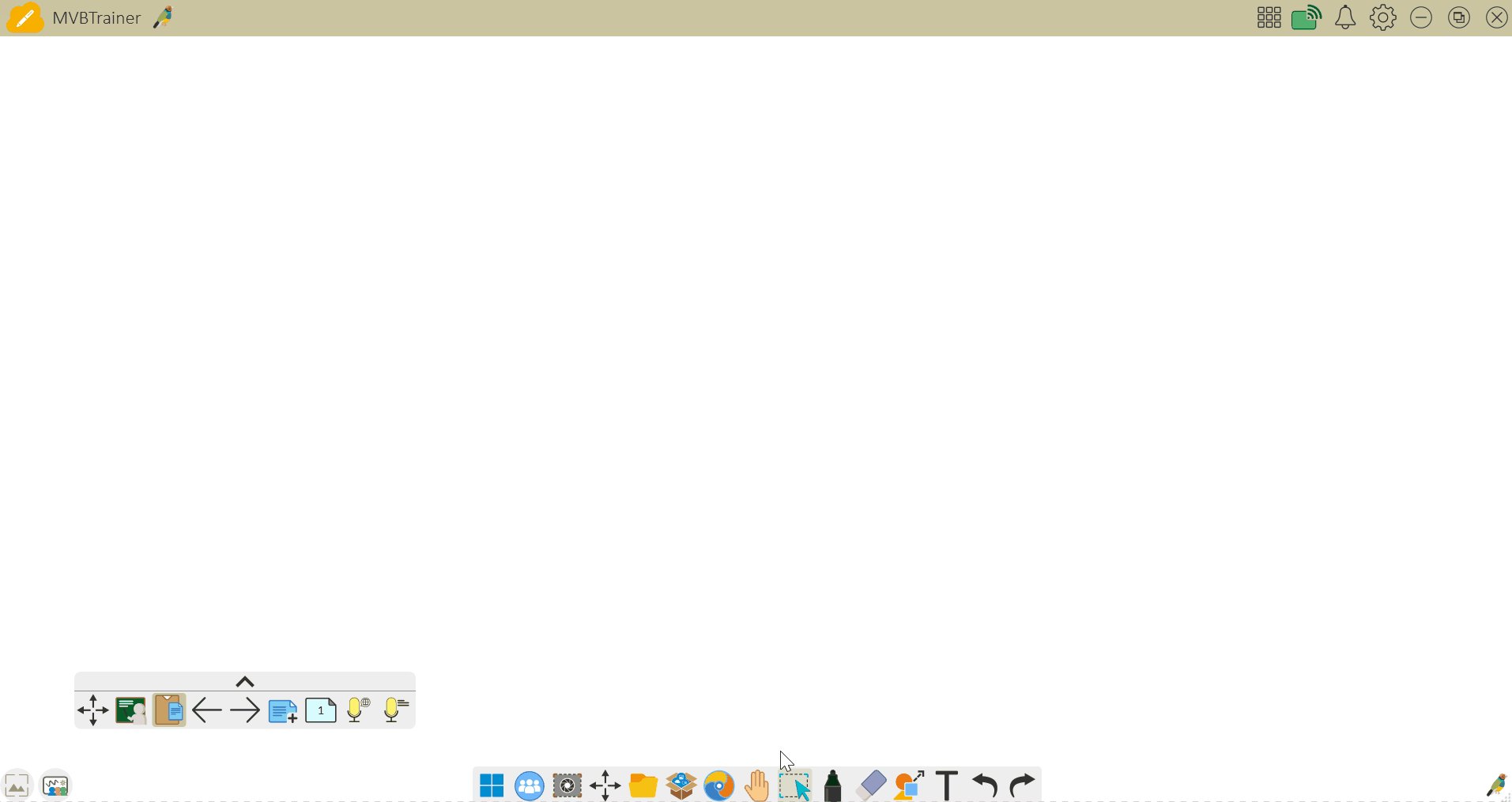
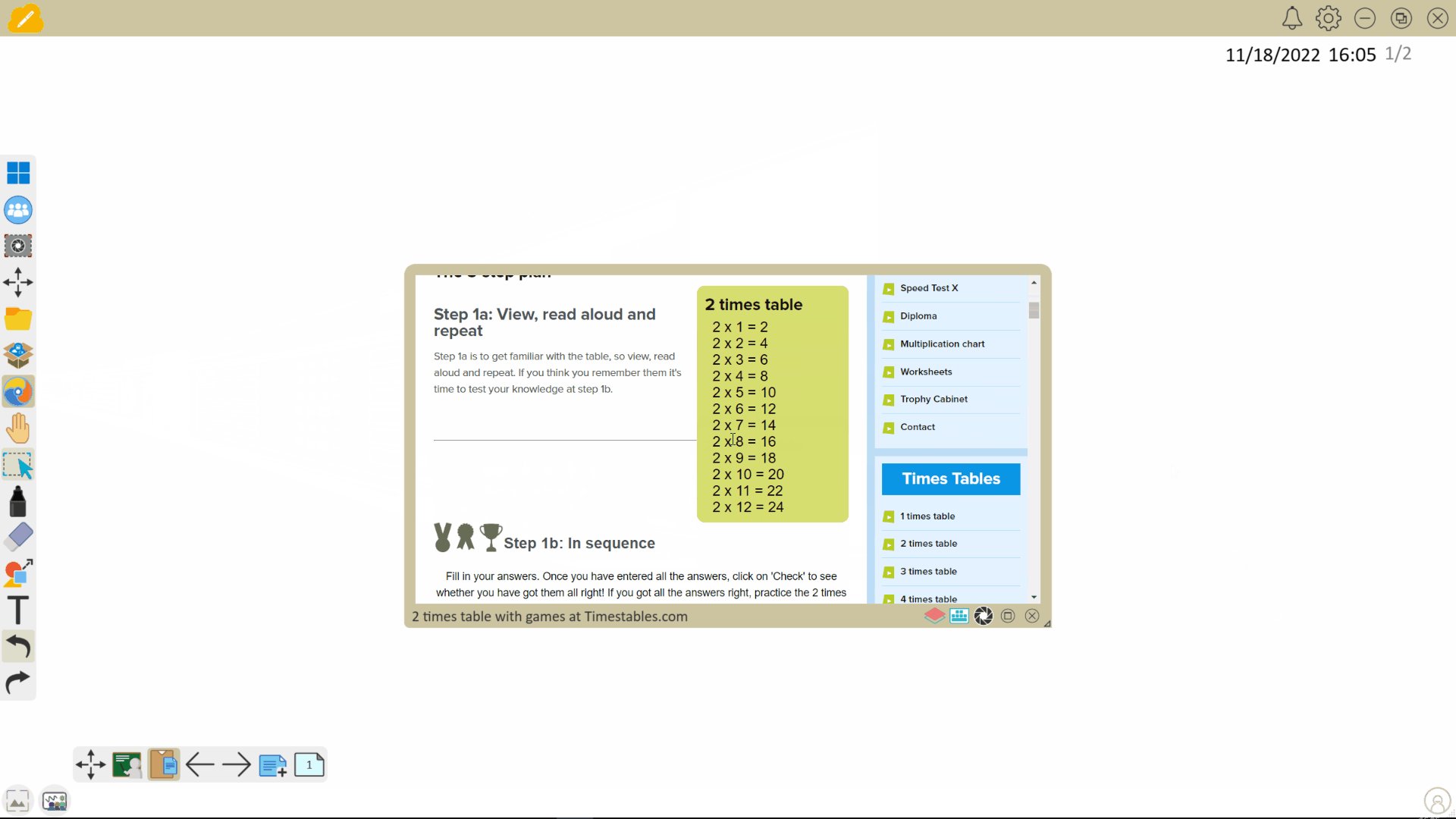
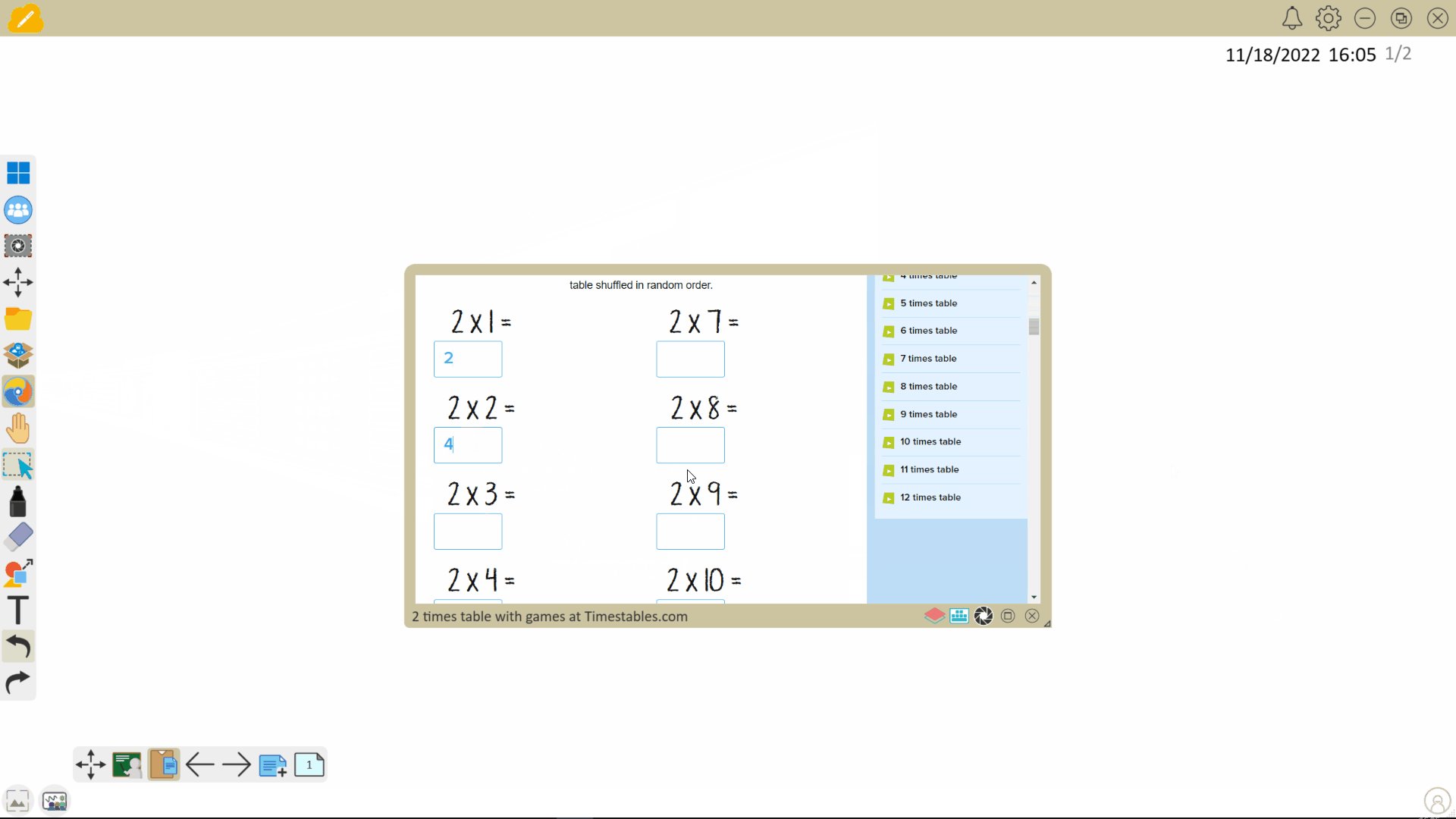
The Embedded Browser allows a host to display a web page as a widget on the canvas by pressing the 
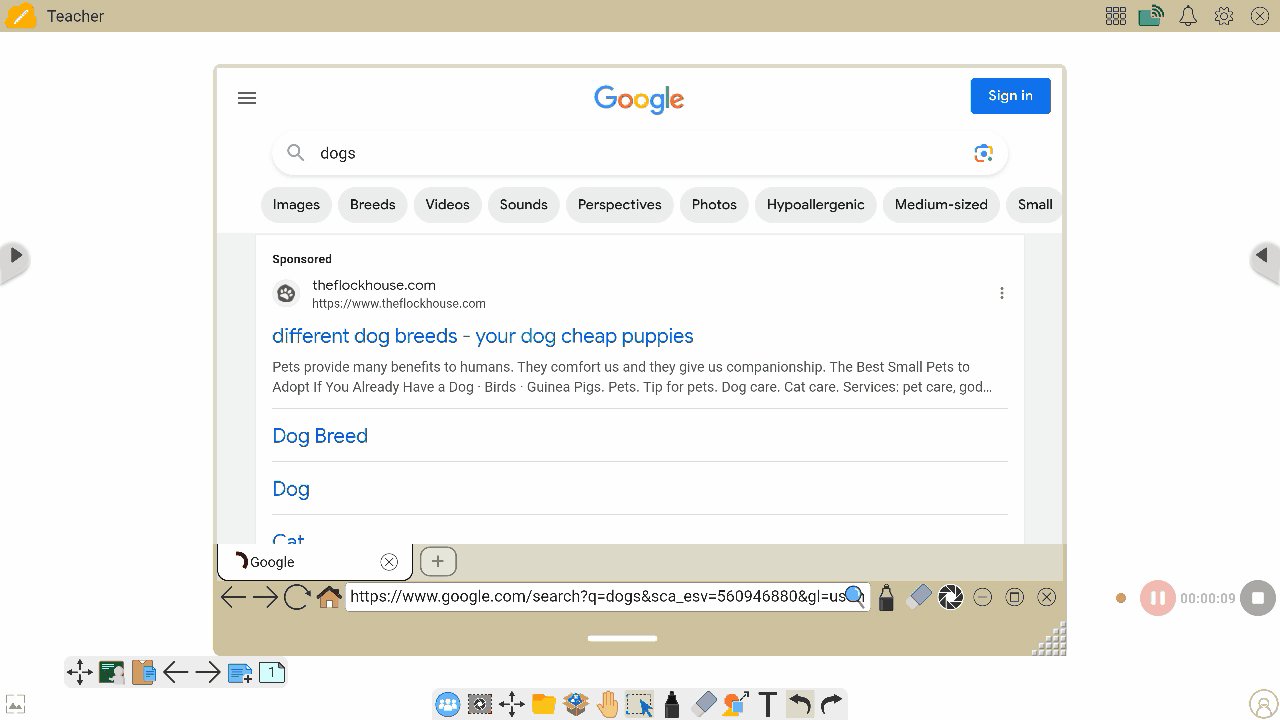
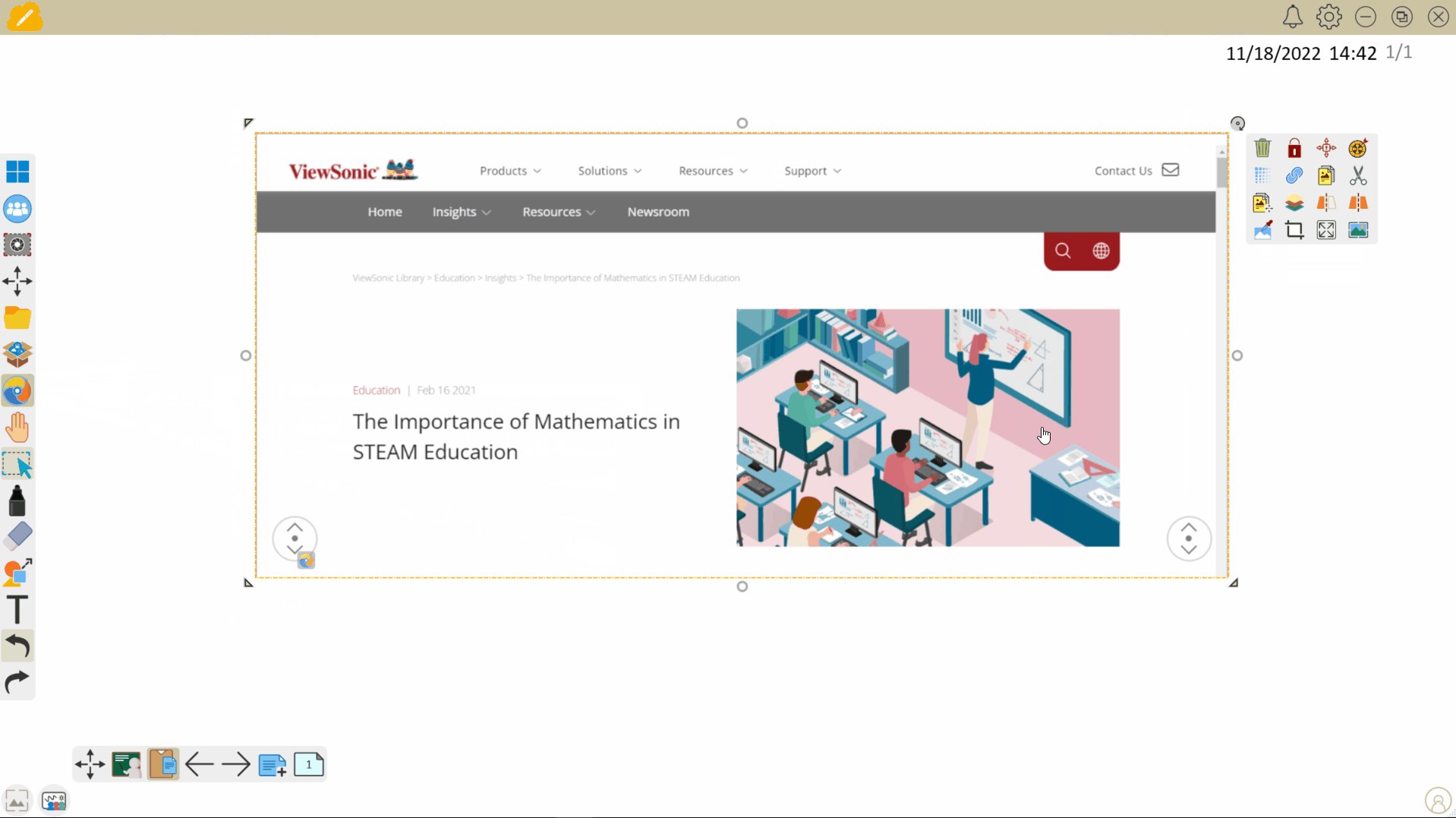
 Example of embedding a web page widget within the myViewBoard canvas. User presses the widget button, and a floating frame containing the web page is added to the canvas.
Example of embedding a web page widget within the myViewBoard canvas. User presses the widget button, and a floating frame containing the web page is added to the canvas.
Learn more
Contents
Give feedback

Unlock Web Browsing on Whiteboard!